[Solved] Cross Browser support for CSS Flexbox 9to5Answer

Flexbugs Flexbox issues and crossbrowser workarounds for them. Bram.us
Using flexbox here will cause some significant browser inconsistencies. button button button. If you're not viewing this in Chrome, it may look wrong. That's the point of this post. Here's the basics of how it's supposed to work: I won't go into the ins and outs of what I did there, but I'll explain it briefly.

Flexbox cross browser funkiness Adobe Support Community 7175660
With built in free VPN, Ad Blocker, Battery Saver and Video Pop-out to multitask

Cross Browser Flexbox Support + Autoprefixer!! Tutorial 13 of 20 💪 YouTube
Step 1 is to set our main content to the 60%. Step 2 is to set the outside sidebars to fill the remaining space equally. Again we need to weave together old, new, and tweener syntaxes. In the new syntax, setting the width for the sidebars isn't necessary as it will fill the remaining 40% equally making them both 20%.

the new code A Designer’s Guide To Flexbox, Part 2 Going Vertical
The key to understanding flexbox is to understand the concept of a main axis and a cross axis. The main axis is the one set by your flex-direction property. If that is row your main axis is along the row, if it is column your main axis is along the column. Flex items move as a group on the main axis.

Normalizing Crossbrowser Flexbox Bugs — Philip Walton Bugs, Browser, Sticky footer
Cross-browser Flexbox mixins. This article provides a set of mixins for those who want to mess around with flexbox using the native support of current browsers. This set uses: Fallbacks using 2009 'box' syntax (FF and Older WebKit) and prefixed syntaxes (IE10, WebKit browsers without flex wrapping)
[Solved] Cross Browser support for CSS Flexbox 9to5Answer
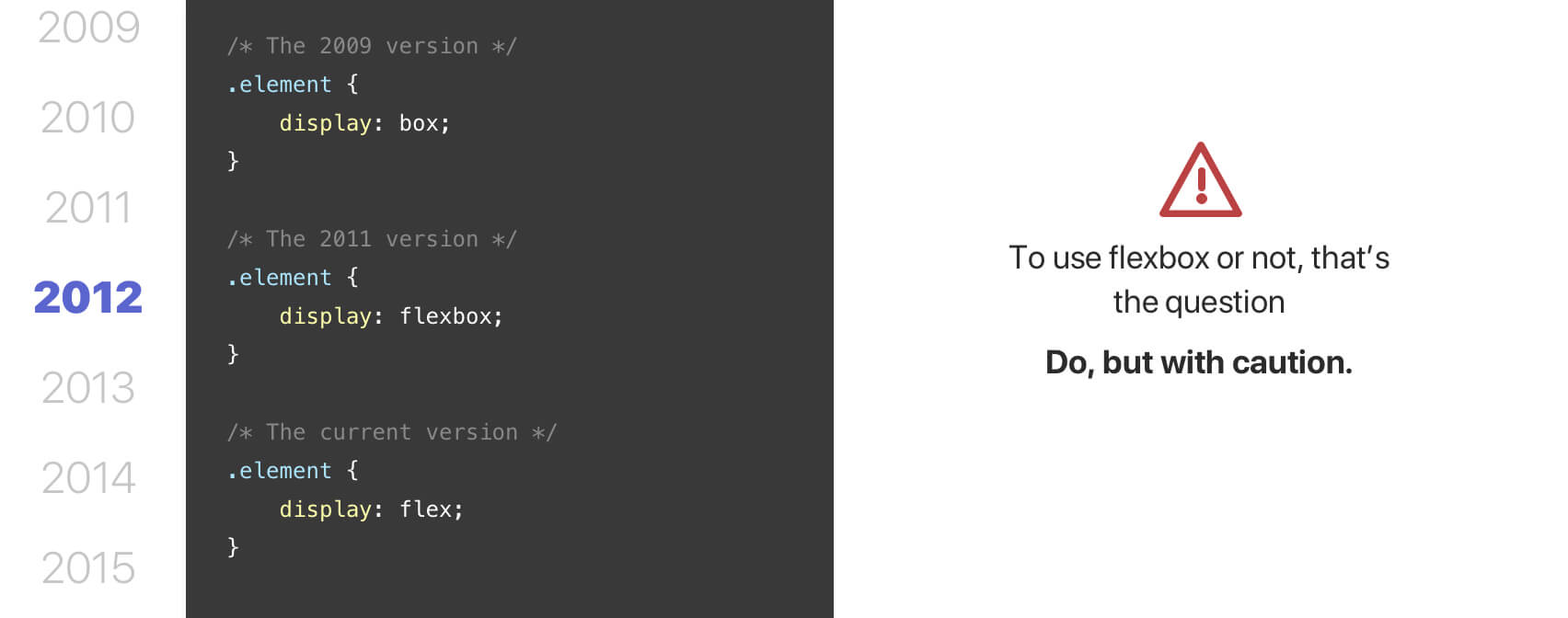
IE9-, unfortunately, doesn't support Flexbox at all. IE10 supports the 2011 version. Opera 12.1+ supports the latest 2012 version unprefixed. It will also be supported by Chrome 30+ and IE11+. Firefox 22 already supports it, too, but only partially — it doesn't support flex-wrap property and flex-flow shorthand.

reflex a lightweight responsive flexbox grid with cross browser support, an inlineblock
Note: A good way to generate cross browser Flexbox code, and learn about the syntax different browsers use, is to use the Flexy Boxes tool. Adding in simple media queries for narrow and wide screen layouts. In the end, I did decide to put in a couple of media queries, just to fix the layout at narrow screen widths. But please take note of how.

What is FlexBox?. Flexbox, a new technology, coming with… by ADNAN NAEEM BlueEast Medium
Backwards compatibility of flexbox. Flexbox is very well supported across modern browsers, however there are a few issues that you might run into. In this guide we will look at how well flexbox is supported in browsers, and look at some potential issues, resources and methods for creating workarounds and fallbacks.

1.1 Crossbrowser & Prefix FlexBox Bangla Tutorial YouTube
A Complete Guide to Flexbox. Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart.

Cross Browser Testing Tool Sauce Labs
Before the Flexbox Layout module, there were four layout modes: Block, for sections in a webpage. Inline, for text. Table, for two-dimensional table data. Positioned, for explicit position of an element. The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning.

Crossbrowser issues with Flexbox fastfwd
The following is a list of bugs I encountered while trying to get my sticky footer demo to work cross-browser: In IE 10-11, flex items ignore their parent container's height if it's set via the min-height property. Chrome, Opera, and Safari fail to honor the default minimum content sizing of flex items. IE 10-11 don't allow unitless flex.

The State of CSS CrossBrowser Development
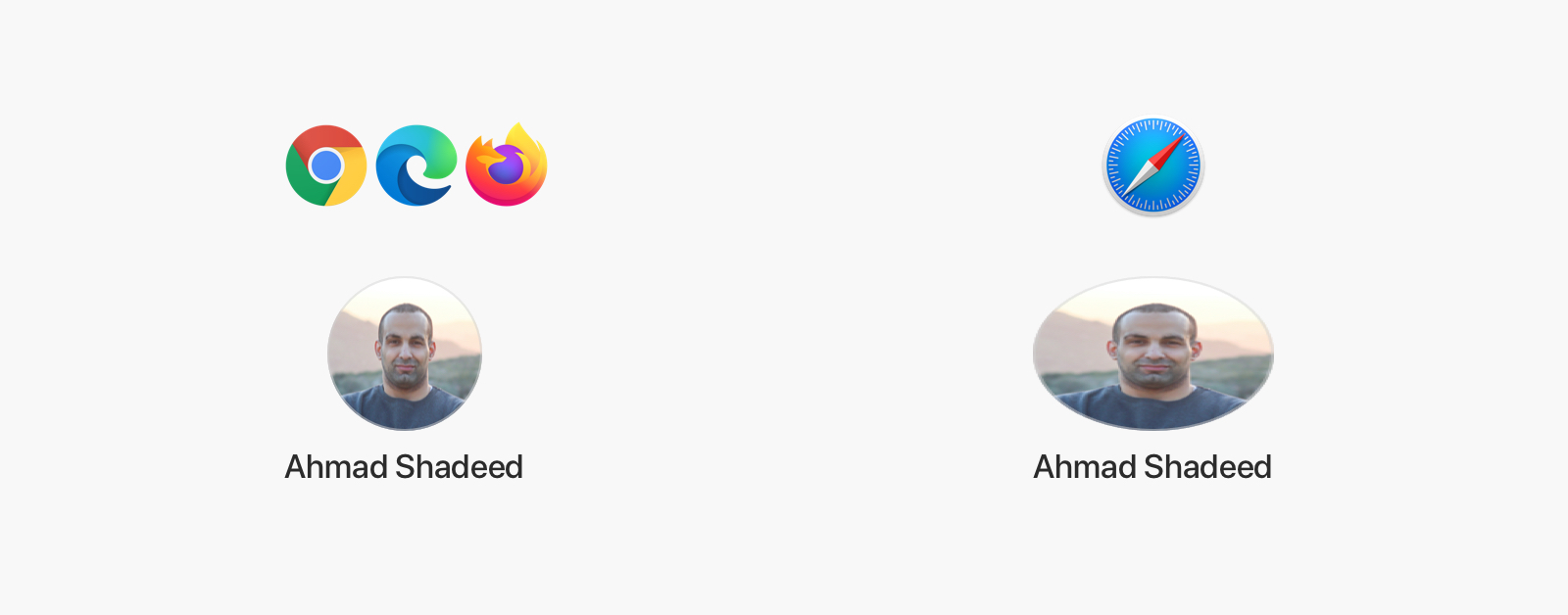
Cross browser compatibility. Flexbox support is available in most new browsers — Firefox, Chrome, Opera, Microsoft Edge and IE 11, newer versions of Android/iOS, etc. However you should be aware that there are still older browsers in use that don't support Flexbox (or do, but support a really old, out-of-date version of it.).

Cross Browser Testing Tools in 2022 Automated Browser Testing
Flexbox provides a property called flex-direction that specifies which direction the main axis runs (which direction the flexbox children are laid out in). By default this is set to row , which causes them to be laid out in a row in the direction your browser's default language works in (left to right, in the case of an English browser).

What is Cross browser testing? How to do it?
A community-curated list of flexbox issues and cross-browser workarounds for them. - GitHub - philipwalton/flexbugs: A community-curated list of flexbox issues and cross-browser workarounds for them.

Cross Browser Testing With TestCafe and Azure Pipelines Dev Tester
The snippet above organized the flexible

The State of CSS CrossBrowser Development
Good cross browser support; Built with Sass/SCSS; Easily customizable and extendable; Intended use # Creating complex nested flexbox grids which take advantage of flexbox layout properties; Using a flexbox layout inside a CSS grid page layout; Generating a flexbox grid with dynamic content of varying height e.g. a list of products