Top 10 Google Chrome Extensions for SEO & Design

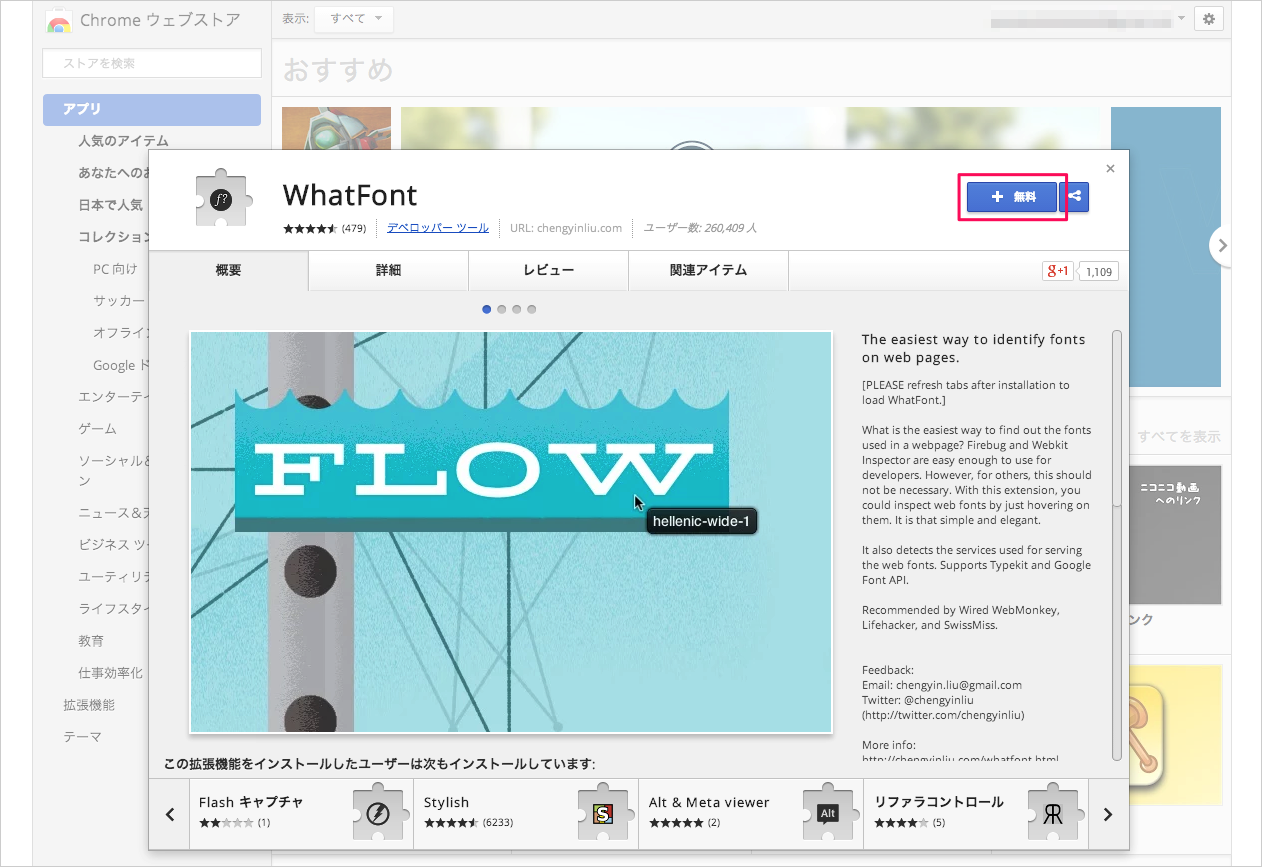
WhatFontの使い方:他人のブログのフォントを簡単に調べられるGoogle Chrome拡張機能 そよログ
The app will list all font matches and give you a preview of how each looks like as text. Enter your own text and play with font size for the full experience. WhatTheFont is available for both Android devices. Identify any font with our font finder tool. Upload an image, and we'll search our collection of over 133,000 fonts for the best match.

12 legjobb Google Chromebővítmény Net Designers számára 2023 A legjobb Wordpresstémák
Google Fonts makes it easy to bring personality and performance to your websites and products. Our robust catalog of open-source fonts and icons makes it easy to integrate expressive type and icons seamlessly — no matter where you are in the world. About us.

WhatFont SABER EL TIPO DE LETRA de una web WhatFont Extension Chrome YouTube
4. FontScanner. FontScanner is an extension that readily identifies fonts in Chrome, but not in the way that you think. Perform a scan, and it will generate a list of font families that it can.

What font расширение Расширение WhatFont для Google Chrome
Quick tips for using WhatFont for Chrome: 1. Click the extension icon to activate WhatFont and find all info about any font on the webpage. In order to exit What font you need to click the.

5 Must have Chrome extensions for web designers. Wolfpit
Step 1: Click the Chrome Menu in the top right hand corner of the Google Chrome browser and select "Settings". Step 2: Scroll down and click "Show Advanced Settings". Then scroll down until you see the "Web Content" heading, as shown above. Once you've found the Web Content menu, click "Customize fonts…". Step 3: Change your.

27+ Best Google Chrome Extensions for Developers and Bloggers 2020
Google Chrome. Font Identifier by WhatFontIs. Download Extension. What Font Is the best font finder for you!

WhatFont — Chrome plugin that identifies fonts on web pages. Designer News Fonts, Font
How to use WhatFont for Chrome : 1. Click on the "Add to chrome" button to install it 2. Tap on "What font" icon, this will enable the extension 3. Click the mouse pointer on any word for.

10 Google Chrome Tools for Frontend Developers
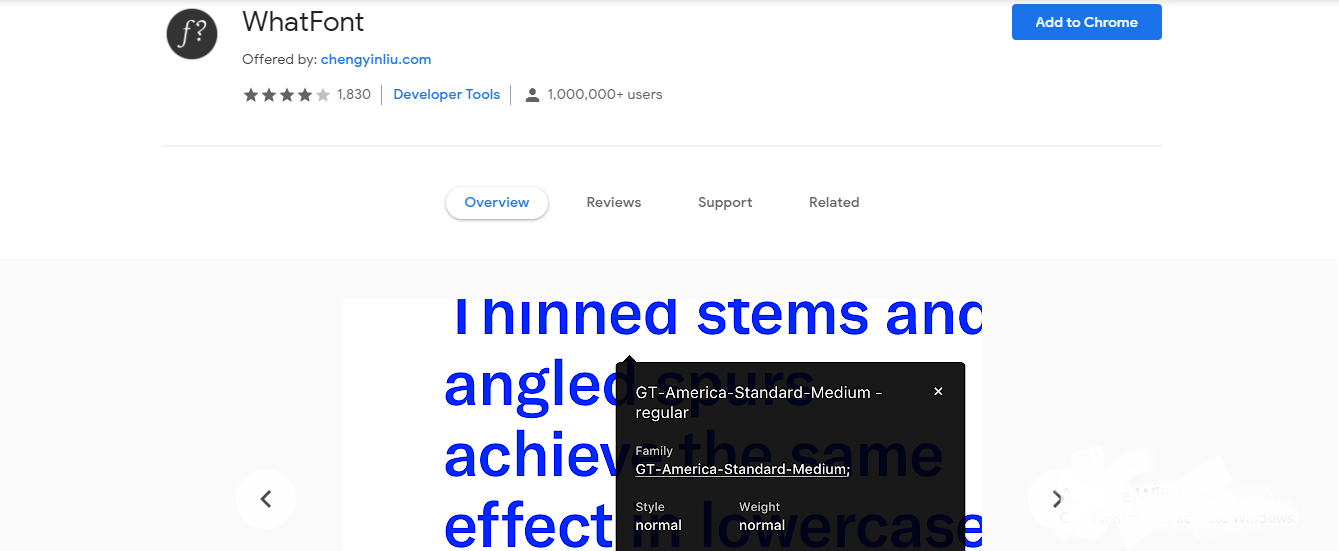
WhatFont chengyinliu.com Featured 4.0 ( 1.9K ratings ) Extension Developer Tools 2,000,000 users Add to Chrome Overview The easiest way to identify fonts on web pages. What is the easiest way.

Must have Google Chrome Extensions for WordPress Users Swanno
Whatfont is a free Google Chrome extension that allows you to identify the fonts used on websites. It is a handy tool for web designers and developers who want to know which fonts are used on certain websites. To use Whatfont, simply install the extension from the Chrome Web Store and then click on the Whatfont icon in your browser's toolbar.

Google Chrome for Android is adding biometric authentication for payments and touchtofill for
Identify fonts from websites that appeal to you

Best Google Chrome Extensions For Bloggers And Web Developers
Add to Chrome Overview Identify any Webfont or font (commercial or free) from any website. We help designers (famous or not) to identify any webfont or font from any website. We can do that using.

WHAT FONT CHROME EXTENSION IDENTIFY FONT BEST CHROME EXTENSION (2020) Chrome extension
WhatFont is a free personalization utility software that allows you to easily identify fonts online. Developed by Chengyin Liu, this browser extension tells you what font and what other formatting was used for a text on a web page.

Chrome拡張機能「WhatFont」 Webサイトのfontfamily、fontsize、lineheightを確認 開発メモ Webkaru
Drop your photo. Upload a clean image of the text containing the font you need to identify. The system uses advanced AI to find the font in 90% of the cases. The rest of 10% 'misses' are usually caused by low quality images (low resolution, text distorted, etc). See here some examples of what a 'good' image looks like.

Google Chrome plugins and extensions for designers
This extension doesn't work for me for text images in Chrome browser (which is why I wanted it). When I'm on a webpage, and click on the "image" icon in the extension, a whole new page opens up with a black background and a resizable box in which to place an image.

5 super helpful Google Chrome extensions
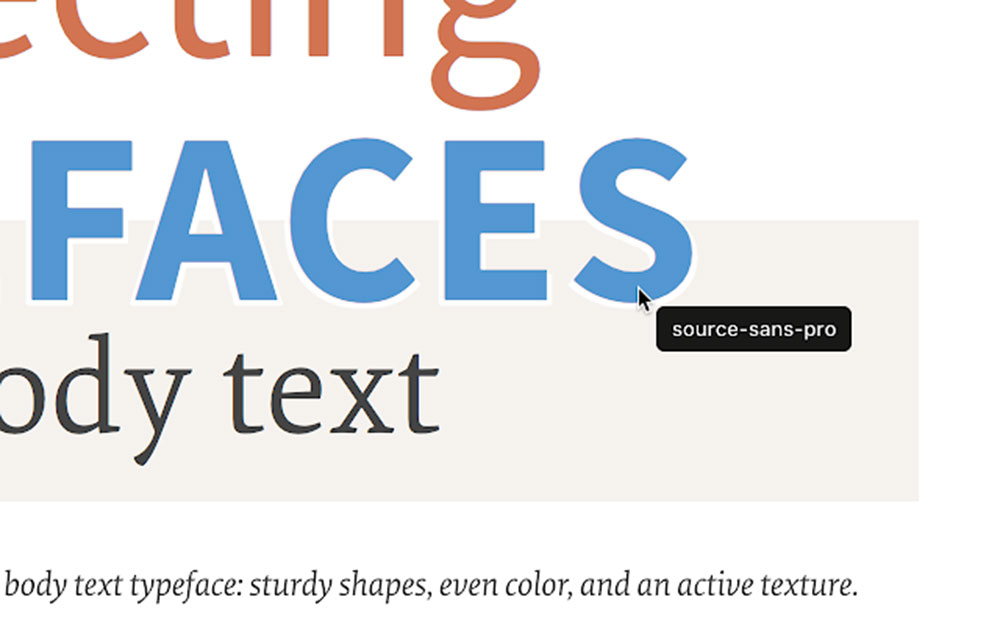
1 To find out which font is used in any part of a displayed web-page, use the extension WhatFont , also available for other browsers. Just hover over any text in the page, and you will find out instantly which font is used. Share Improve this answer Follow answered Aug 5, 2022 at 12:25 harrymc 469k 31 552 958 Add a comment

How to record web browser actions in Chrome
Chrome Ext. Safari Ext. Test field The quick brown fox jumps over the lazy dog. font-family: Palatino, Georgia, serif; The quick brown fox jumps over the lazy dog. font-family: "Helvetica Neue", Arial, sans-serif; The quick brown fox jumps over the lazy dog. font-family: "bello-pro-1", "bello-pro-2", sans-serif; Feedback