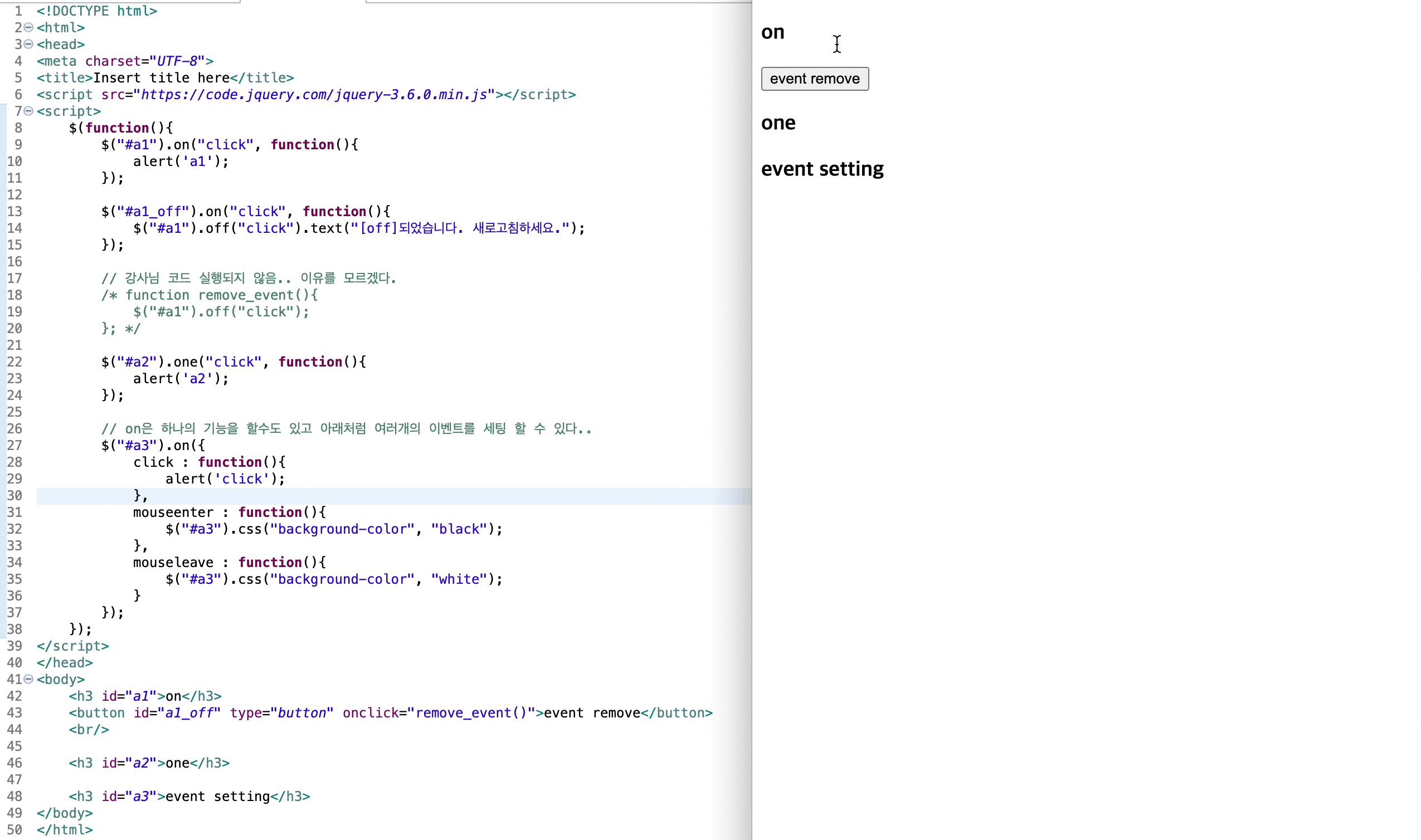
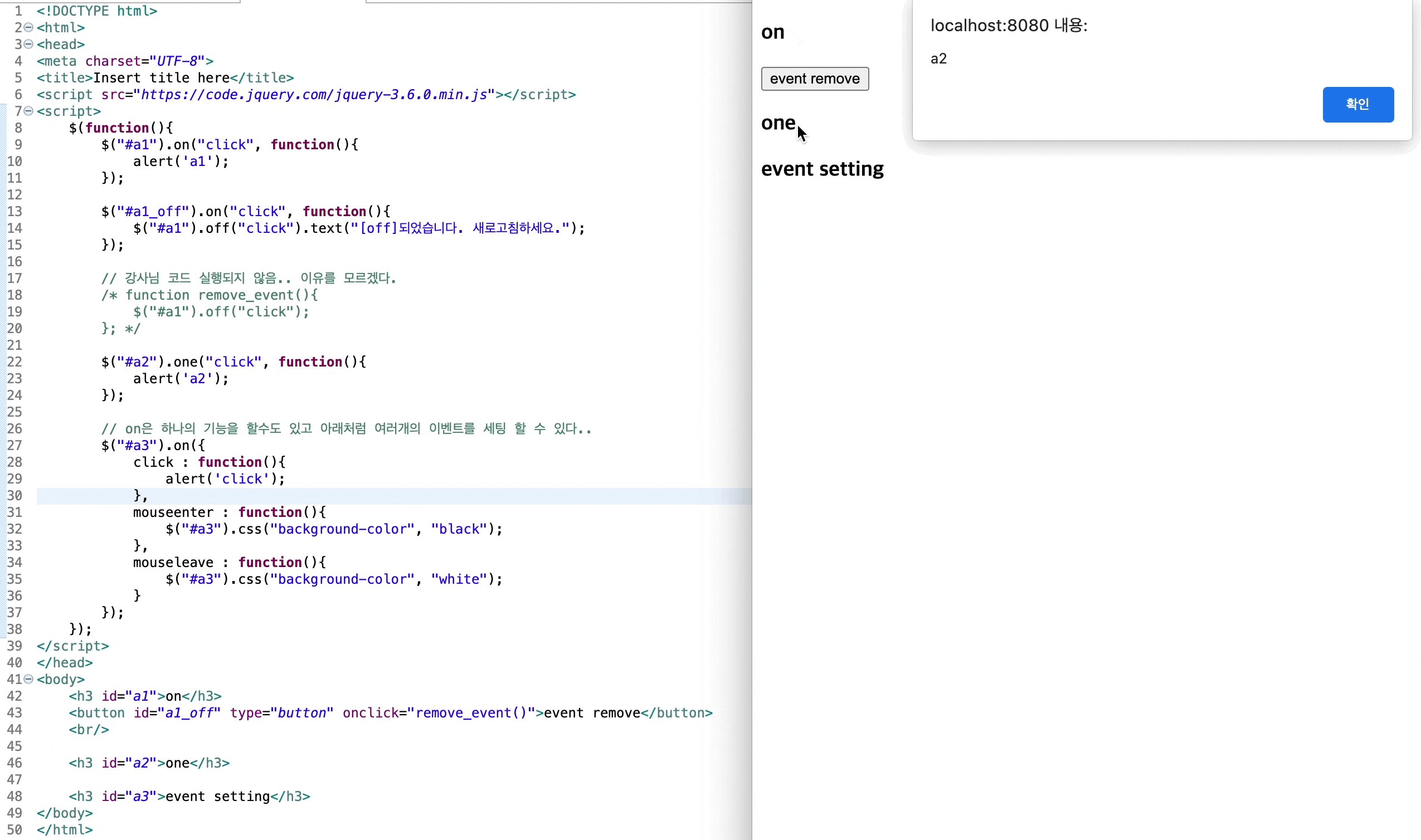
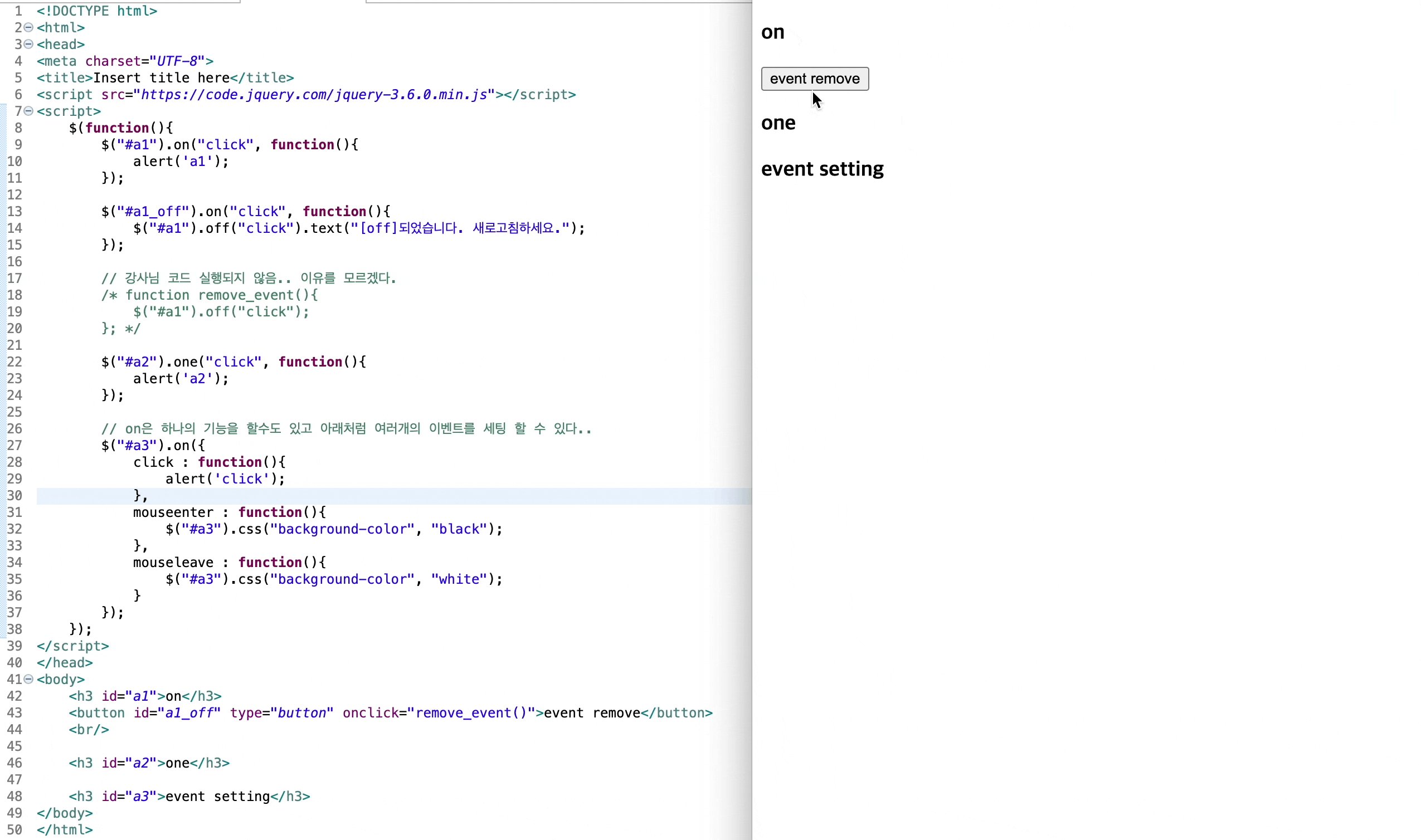
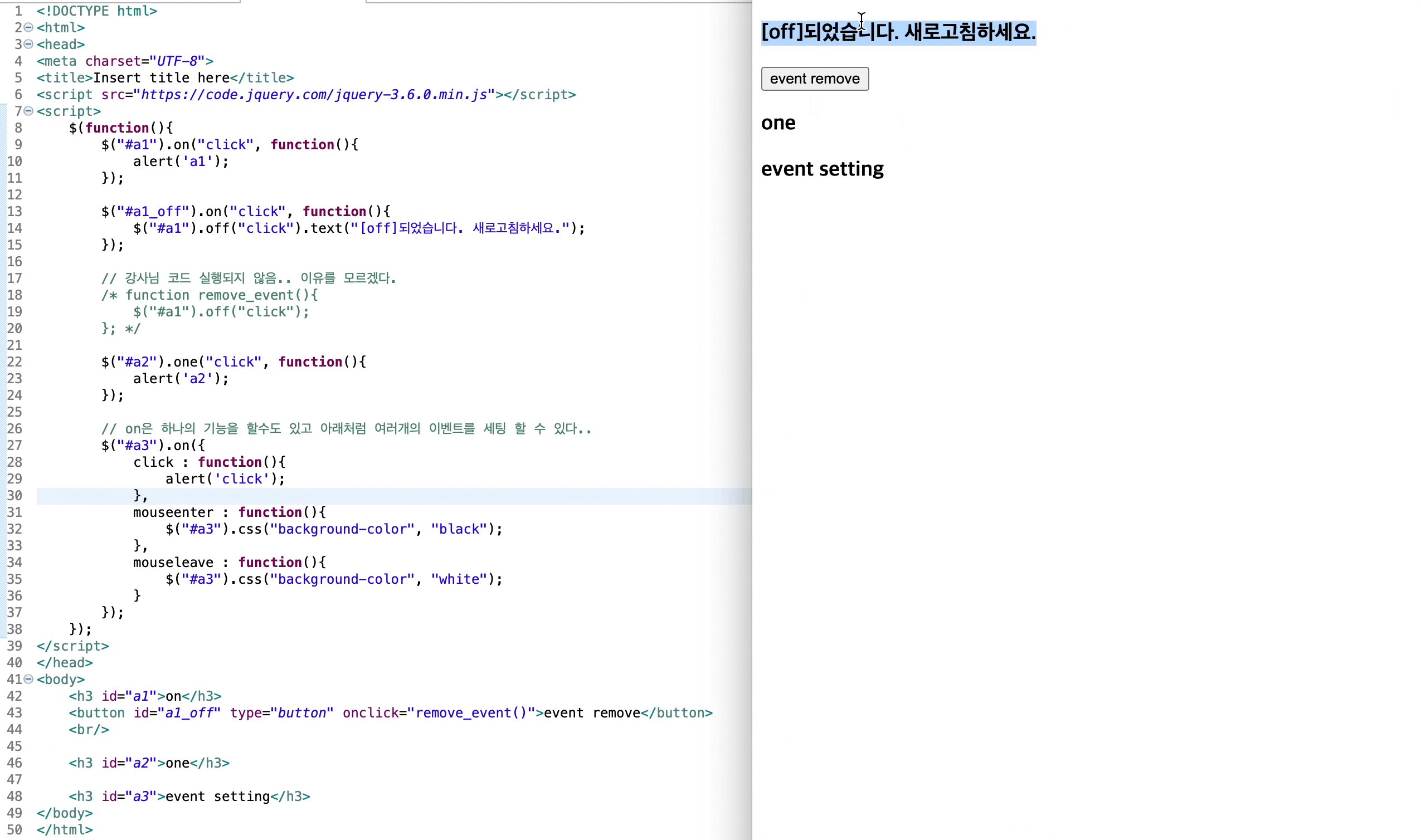
studyjquery.tmpl/demo.html at master · ktQueen/studyjquery.tmpl · GitHub

jQuery
If you're looking for a more full featured templating plugin I'd suggest Orange-J. It was inspired by Freemarker. It supports if, else, loops over objects & arrays, inline javascript, including templates within templates and has excellent formatting options for output (maxlen, wordboundary, htmlentities, etc).

jQuery Mobile Popup defaults Option
A template is put into the page, inside a script block with a type of text/x-jquery-tmpl (putting the template inside the script block prevents the browser from rendering it before I'm ready).. (where I'll be using the new databinding extension to jQuery). Get Code Download. About the Author. Peter Vogel is a system architect and principal.
Article Manager F2C shows jquery error, not working
This is the fork of jQuery Templates that we use internally here at Kanban Solutions. We have fixed all known and encountered bugs as well as changing the syntax from the standard Tags. jquery-tmpl; template; templates; tmpl; Versions. Version Date; 1.0.4: Jan 6 2014: 1.0.3: Feb 8 2013: 1.0.4. Version. January 6, 2014. Released. Download now.

JQuery Tutorial Download and Install Jquery YouTube
Available for Download. Source code for the new plugins can be found on Github and we encourage the community to evaluate & enhance the functionality. The new plugins are available immediate download and the code can be found here:. and then pass the name to jQuery.tmpl, to render. Stephen Gaunt on October 7, 2010 at 1:45 am said: @Boris.
studyjquery.tmpl/demo.html at master · ktQueen/studyjquery.tmpl · GitHub
JavaScript jQuery Fun with jQuery Templating and AJAX Dan Wellman Feb 24, 2011 • 21 min read English JavaScript jQuery In this tutorial, we'll take a look at how jQuery's beta templating system can be put to excellent use in order to completely decouple our HTML from our scripts.

jQuery CodeVibrant
In my last post, I said I planned to start a series of posts introducing jQuery Templates.This is the first of that series. This post also introduces the Sample Viewer, which you can use to try out your own jQuery templates.In a sense jQuery Templates consists of three plugins: .tmpl(), .tmplItem() and .template(), and each one comes in two flavors: instance plugin and static plugin.

text/xjquerytmpl usage record Programmer Sought
jQuery Templating. by Paul Burgess and other contributors. jQuery plugin for loading and using templates. The plugin is designed to be simple yet powerful, and supports loading templates from within the page, or using AJAX to load html files.

jQuery Create Animations Studyopedia
DrupalCon Europe has 4 keynotes, 119 sessions and 4 workshops in five tracks included with each ticket. Don't miss the opportunity to connect with the Drupal community online 8-11 December, 2020.

jQuery
jQuery Templates | jQuery Plugin Registry This version is old school, check out the latest version . jQuery Templates by jQuery Foundation and other contributors This is the fork of jQuery Templates that we use internally here at Kanban Solutions. We have fixed all known and encountered bugs as well as changing the syntax from the standard Tags

[jQuery] 날짜선택 플러그인 DatePicker 옵션
The goal of this blog entry is to provide you with enough information to start working with jQuery Templates. jQuery Templates enable you to display and manipulate data in the browser. For example, you can use jQuery Templates to format and display a set of database records that you have retrieved with an Ajax call.

What is JQUERY জেকুয়েরি কি কেন? part01 learn with fiz jquery jquery bangla tutorial
Fork 1k Star 3.2k Code 56 3 Wiki Insights master README jQuery Templates plugin vBeta1.0.0 jQuery Templates is no longer in active development, and has been superseded by JsRender. JsRender functionality is a superset of the jQuery Templates feature set, and brings many improvements. The template tag syntax is similar.

text/xjquerytmpl usage record Programmer Sought
07/11/2022 7 contributors Feedback The jQuery Templates plugin includes the following files: https://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.js https://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.min.js https://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmplPlus.js

What is JQuery? YouTube
In the first blog , I made introduction to the jQuery Templates plugin made by Microsoft for the jQuery library. Now in this blog I will pass briefly through the three main functions that are.

jQuery Random Blog
tmpl. by Matt R. Wilson. A DOM element based templating engine with a logic-less Zen Coding-like markup, object caching, partials and variables.

jQuery animate() Using Different Ways
Step 1 Open or Create MVC project and pick empty template or any other template you prefer. Step 2 Open 'Manage NuGet Packages' and search for 'jquery.templates' and install it. This will add a 'jQuery.tmpl' file in the Script folder. Also install jQuery library if you don't have. Step 3 Create following Team and Player model classes:

What is jquery plesafari
1 npm install jquery As an alternative you can use the Yarn CLI command: 1 yarn add jquery This will install jQuery in the node_modules directory. Within node_modules/jquery/dist/ you will find an uncompressed release, a compressed release, and a map file. Downloading jQuery using Bower jQuery is also registered as a package with Bower.