How To Create Multiple Image Slider Javascript Custom Code Javascript Javascript Tutorial

Javascript tutorial 5 Image slider YouTube
We'll walk you through the steps of creating a smooth, customizable, and versatile slider with HTML, CSS, and JavaScript in this comprehensive guide. We'll go over the purpose of each code snippet and how they work together to create a slider that adapts to the viewport size of different devices, resulting in a consistent user experience.

Simple javascript slider
In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right to left, with a transition.

35 How To Create An Image Slider With Javascript Javascript Answer
1. What are sliders? 2. Tips for crafting a high-performance JavaScript slider 3. How to create an autoplay JavaScript slider 4. How to create a JavaScript slider with navigation control 5. Testing the JavaScript slider functionality and performance 6. Conclusion What are sliders?

How to Create Your Own Javascript Image Slider Tutorial (Step By Step)
Javascript Slider Tutorial - Easy and Fast! - YouTube Develop fully responsive Javascript Slider in an easy and fast way. Just watch the video to learn how to do this!You'll find more.

20+ Simple JavaScript Slider Design Examples OnAirCode
A dependency-free JavaScript ES6 slider and carousel. It's lightweight, flexible and fast. Designed to slide. No less, no more. Get started Visit Github. Lightweight. The modular structure provides excellent compression. Oh yes, it weights only ~28kb (~8kb gzipped) with every functionality included.

Automatic Image Slider in HTML CSS & JavaScript
There are a few ways to make an image slider in JavaScript. One is to add the images using the css background property, and have a separate class for each image. Another way is to have just have one slide, and change it's background image directly with JS. However, the approach we'll take here is to use an img element inside each slide, like this:

25+ JavaScript Slider Code Examples OnAirCode
Splide is a flexible, lightweight and accessible slider written in TypeScript. It helps you to create various kinds of sliders by just changing options, such as multiple slides, thumbnails, nested sliders, vertical direction and more. Also, you can enhance the slider capability by using APIs or building extensions. Written in TypeScript

33 Free Simple Javascript Image Slider Javascript Overflow
Slider. Drag the blue thumb with the mouse and move it. When the mouse button is pressed, during the dragging the mouse may go over or below the slider. The slider will still work (convenient for the user). If the mouse moves very fast to the left or to the right, the thumb should stop exactly at the edge. Open a sandbox for the task.

20+ Simple JavaScript Slider Design Examples OnAirCode
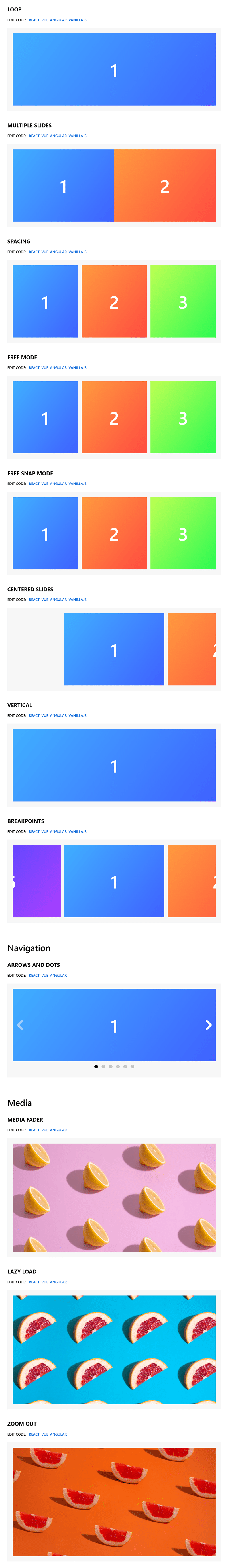
Swiper is a free JavaScript plugin created by Vladimir Kharlampidi that lets you create modern, responsive sliders. With almost 30k GitHub stars at the time of this writing, it's considered one of the most dominant JavaScript plugins out there. To better understand its capabilities, check out the available demos.

25+ JavaScript Slider Code Examples OnAirCode
Explore the step-by-step tutorial on creating a dynamic and responsive image slider using HTML, CSS, and JavaScript. Learn to implement navigation buttons, a modal for image enlargement, and discover answers to common questions about image sliders. Elevate your front-end skills with this beginner-friendly project in the JavaScript Projects for Beginners Series.

How To Create Multiple Image Slider Javascript Custom Code Javascript Javascript Tutorial
Step 1) Add HTML: Example
Step 2) Add CSS: Example .slidecontainer { width: 100%; /* Width of the outside container */ } /* The slider itself */ .slider { -webkit-appearance: none; /* Override default CSS styles */ appearance: none;
20+ Simple JavaScript Slider Design Examples OnAirCode
In this tutorial, you'll learn how to build a JavaScript Image Slider step by step.Get the complete code here: https://github.com/codebubb/javascript-sliderT.

How To Create Image Slider Tutorial step by step using Html, CSS and JavaScript Code Download
Demo/Code. 13. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts.

39 Make Image Slider Javascript Code Javascript Answer
In this quick tutorial, we will build this type of simple and universal JavaScript slider. You will build this slider in a few minutes. And, you can use it for any type of content you want. Let's have some fun! Take a look at the demo on Codepen. The code for this tutorial is also available to download on Github.

20+ Simple JavaScript Slider Design Examples OnAirCode
Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel A slideshow is used to cycle through elements: 1 / 4 Caption Text Try it Yourself » Create A Slideshow Step 1) Add HTML: Example
