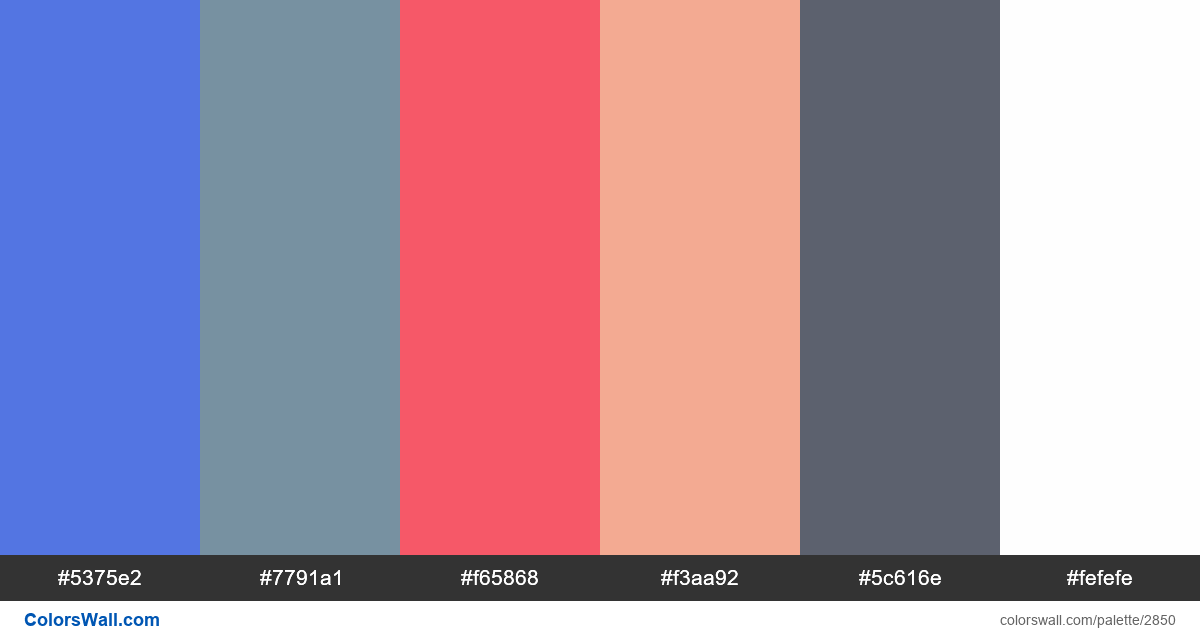
Education website color scheme ColorsWall

50 Color Schemes From Stunning Websites Visual Learning Center by Visme
2. Color Scheme. Next, you're going to have to choose your color scheme. The significance you give to each color will be important, so you should consider selecting colors that will make the most sense to you. This way, it can provide you with the context of the information marked with that specific color.

50 Color Schemes From Stunning Websites Visual Learning Center by Visme
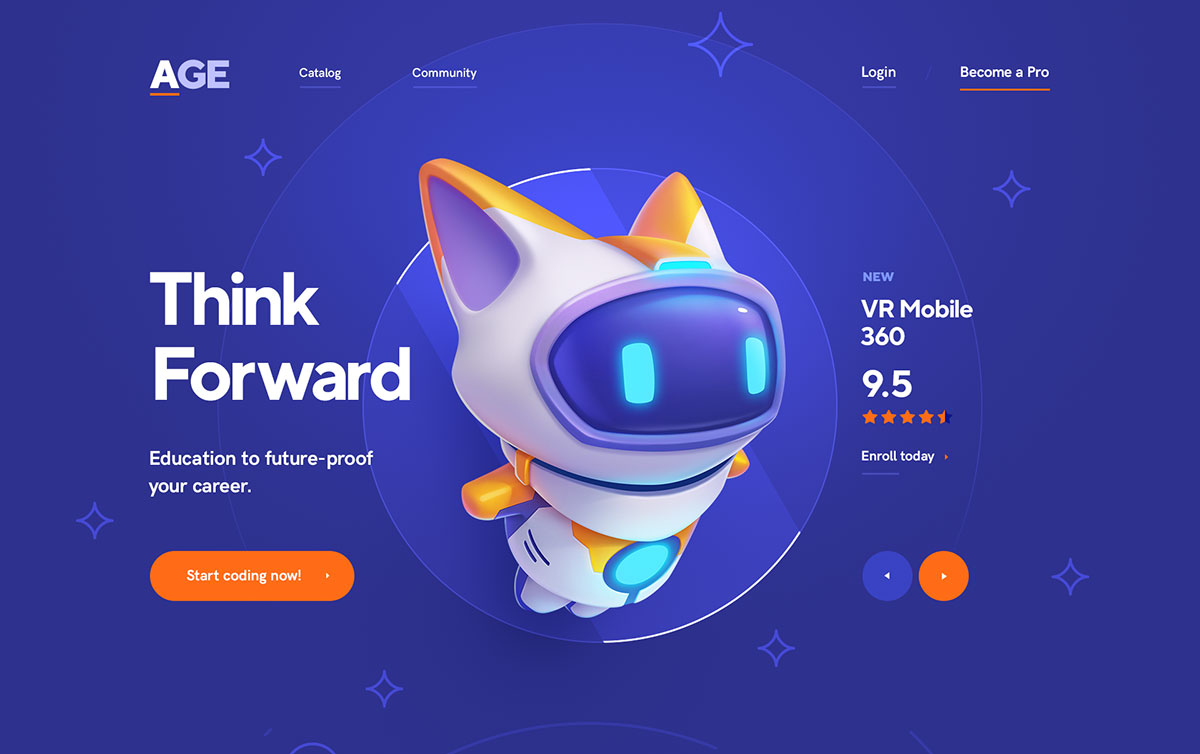
Colors Distinguish an Educational Brand With an enormous number of educational websites on the internet, it's pretty crucial to stay on top of the competition or at least to gain users' attention using the brand identity color. The color combination will differentiate an educational brand from other competitors.

8 Fresh Website Color Schemes 2023 + Color Mood Board Website color schemes, Modern color
Orange. The color of optimism, communication, and mental stimulation. If you're dealing with a dull or complicated subject matter, use orange in order to make it seem more relatable and upbeat. Also, if you're trying to boost learners' creativity, then you may want to consider adding orange into your eLearning deliverable's color palette. Yellow.

byRedwood How To Choose a Color Scheme
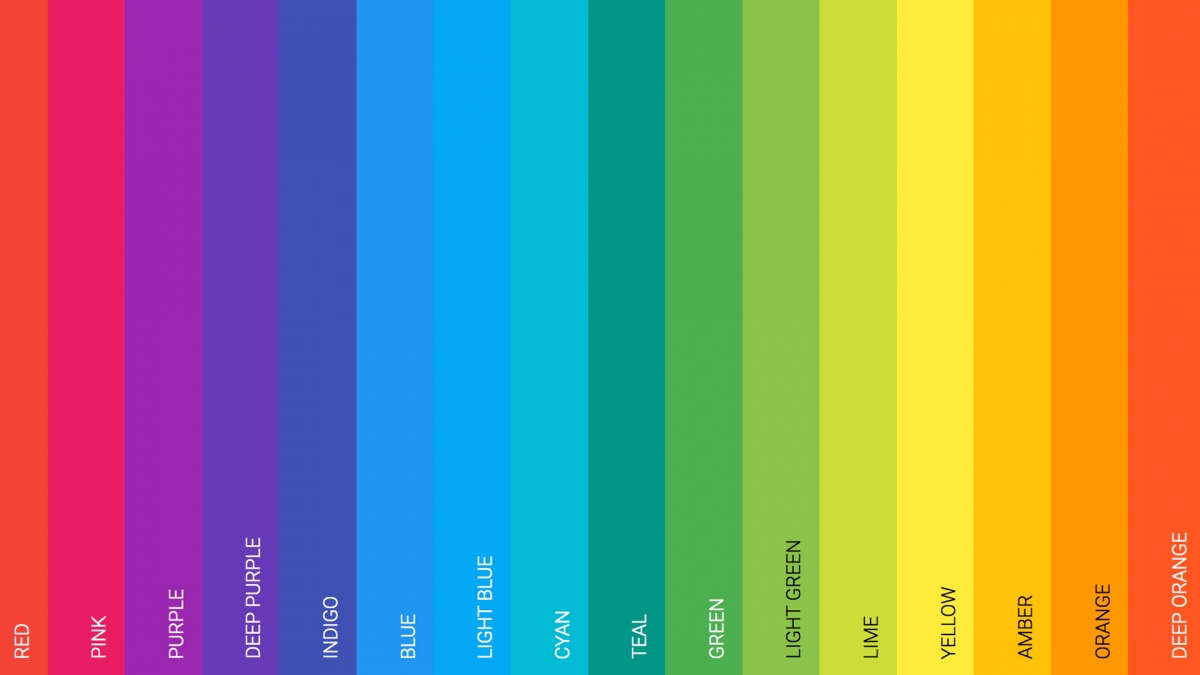
Orange: optimism and happiness. Orange is universally seen as a "fun" color and using it in your web design is a great way to show you don't take yourself too seriously. Yellow: warmth, an inviting feeling, positivity. The color of sunshine, yellow is associated with happiness and joy. Super cheerful and accessible.

Education Home Business Color Scheme
Consider some popular education color schemes which pair well with a signature shape, like the University of Michigan's striking blue-and-gold letter M. These colors have become synonymous with the university as a whole, and the shape is also extremely recognizable. Throughout their website, the colors stay true to the overarching theme.

39 Inspiring Website Color Schemes to Awaken Your Creativity
Consider a palette of 3-5 colors: one or two main colors, a neutral and an accent. Consistency. Try to be consistent with your palette. For example, when possible, use the same color for all highlights. Use the same color for all arrows.

Education website color scheme ColorsWall
From Inspiration to Creation: Ignite Your Design Journey with Color Designer. Welcome to the most comprehensive color tools platform. Unleash your creativity using color wheel, devise harmonious palettes with the color scheme builder, and create depth with the gradient options. It's a designer's playground. Enjoy exploring!

Colors and fonts PyCharm
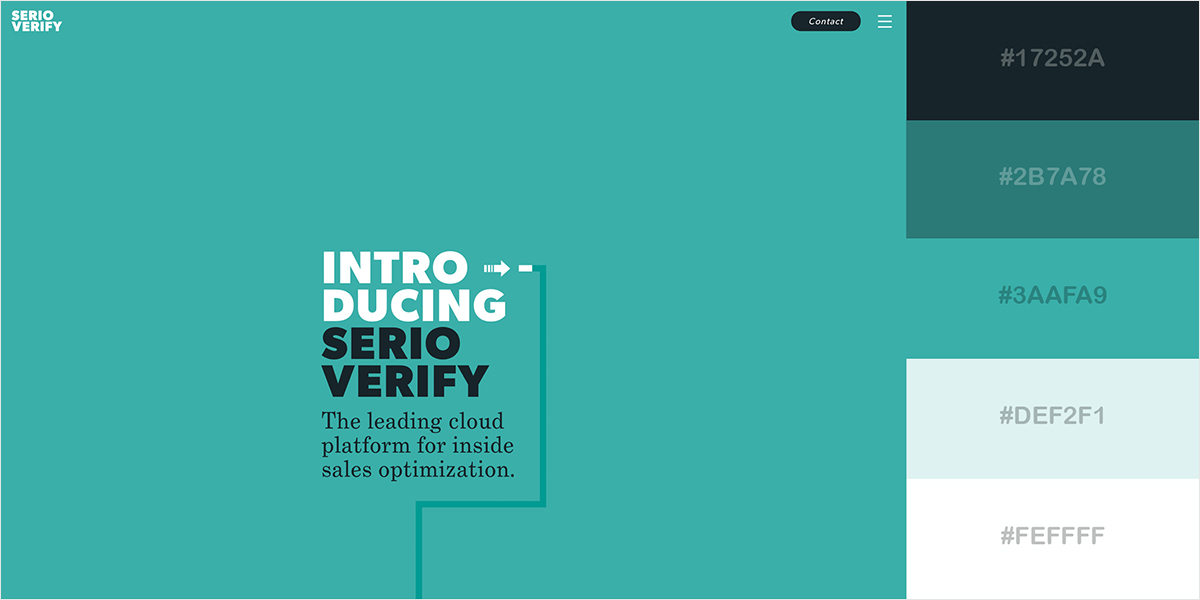
Clueless about where to even begin? In this article, you'll find the best examples of website color schemes. 56 Examples of Trendy Website Color Schemes We analyzed some of the best-designed websites on the web to uncover which color schemes are most trendy and successful in 2021. Here are 56 examples to inspire your website's color scheme. 1.

Website Color Schemes that Look Amazing 30 Color Palettes
A monochrome color scheme is pretty much the most basic and safest color scheme. This theory on color grouping is based on taking a single color such as yellow and creating tints (made by adding white to the original color) and shades (made by adding black to the original color) of that color.

50 Color Schemes From Stunning Websites Visual Learning Center by Visme
Marigold Yellow and Vista Blue (which is really more of a pale green) are warmer colors that contrast nicely with the temperature difference of the Ice Cold blue despite being an analogous color scheme. The result is subtle but fun color shifts. 8. Spice, Tuscany, Jaffa, Calico, and Yellow Metal.

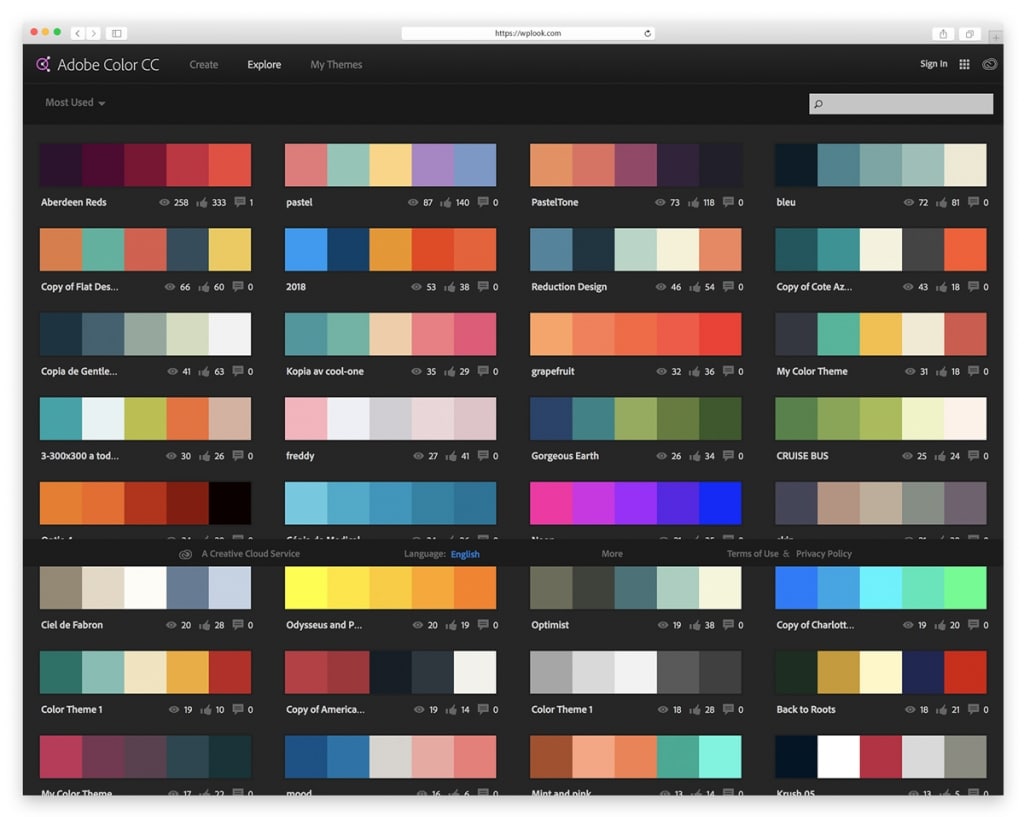
How to Choose the Perfect Website Color Scheme WPlook Themes
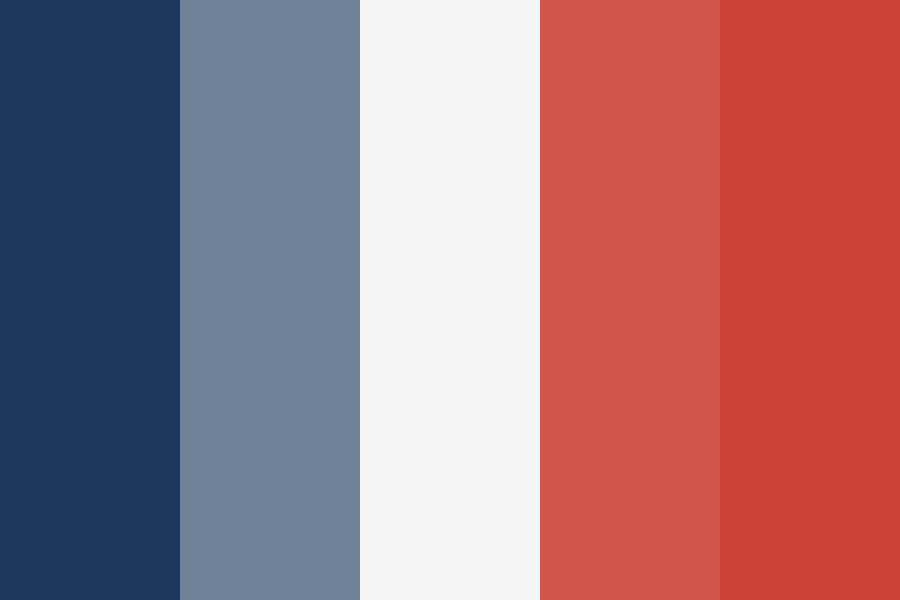
Palette Education website color scheme has combination of 6 codes colors: HEX: #5375e2, RGB: (83, 117, 226); HEX: #7791a1, RGB: (119, 145, 161); HEX: #f65868, RGB: (246, 88, 104) HEX: #f3aa92, RGB: (243, 170, 146); HEX: #5c616e, RGB: (92, 97, 110); HEX: #fefefe, RGB: (254, 254, 254) Color scheme was created by colorswall Colors codes in palette

Education Pro Color Palette
Coolors - make a palette or explore trending ones. Canva - search by color or theme word. Adobe Color - generate themes or search for color palettes. Design Seeds - use pre-created palettes made by designers. With the help of these websites, you can rest assured knowing all the colors work well together. 4.

4 Amazing Website Color Schemes 2023 + Color Mood Board Website color schemes, Flat color
A color scheme is the choice of colors you make for your website and use from an artistic or design standpoint. The color theory states that a color circle, or color wheel, can be used to select colors that will complement each other, creating a visually appealing design. For example, some websites focus more on neutrals and work with a white.

How to Choose the Perfect Website Color Scheme WPlook Themes
14. Omega Yeast. Omega Yeast doesn't look like it has a color palette beyond black and white at first glance, but this website design does something that is a big idea in color trends. The color scheme is rooted in the main image - in this case, a video - rather than a background or colorful user interface elements.

How to choose your brand colors
Free lessons, worksheets and templates, just for educators. Integrate Canva with your learning management system. Hear how others deliver creative and collaborative learning. Inspire future generations with the power of design. Create and publish your own resources on Canva and earn by sharing.

How to create color scheme from two colors? Graphic Design Stack Exchange
Website color scheme #2: Neon tones and sharp contrast. Play.agency. This website by Play.agency takes a bold, high-contrast approach by combining a strong dark background with striking neon accent colors. By contrasting black against purples, blues, and pinks, you can create an equally striking effect.