Bootstrap Cards Design Bootstrap 4 Tutorial for Beginners

Bootstrap Material Design Twitter Bootstrap 3 theme based on Google Material Design Blog of
Bootstrap 4 Material Design Cards HTML HTML xxxxxxxxxx 195 1
2 3 4 5 6
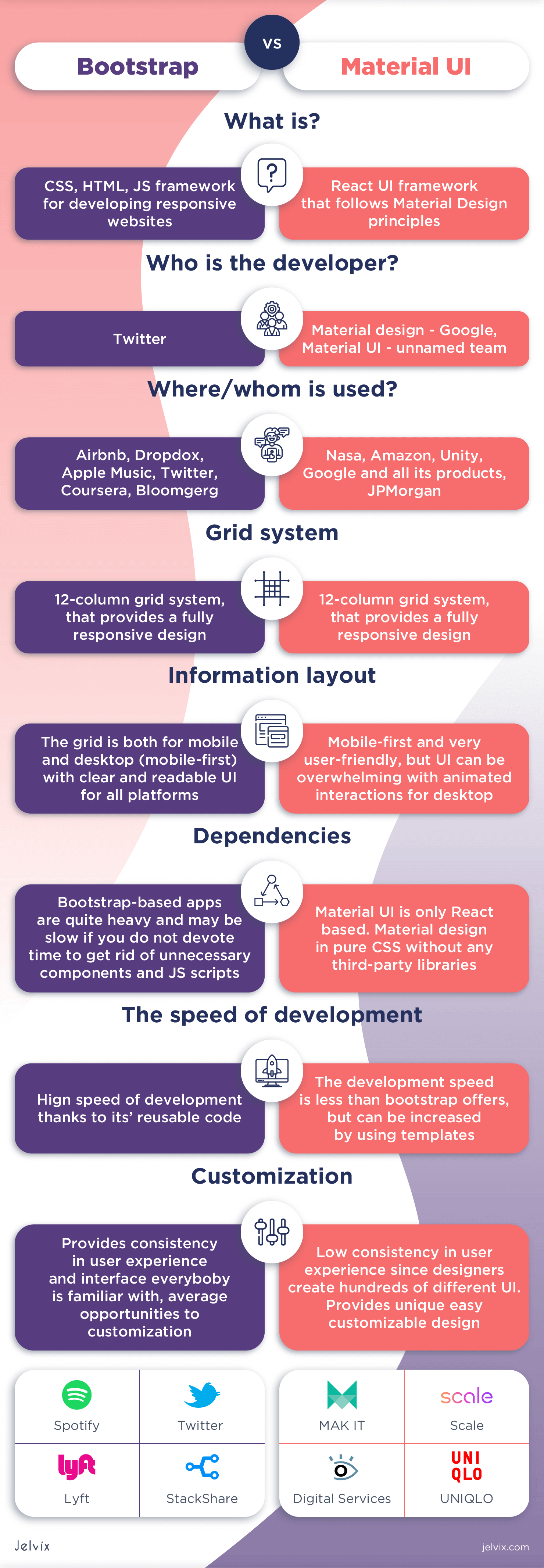
Material UI vs Bootstrap A Detailed Comparison Jelvix
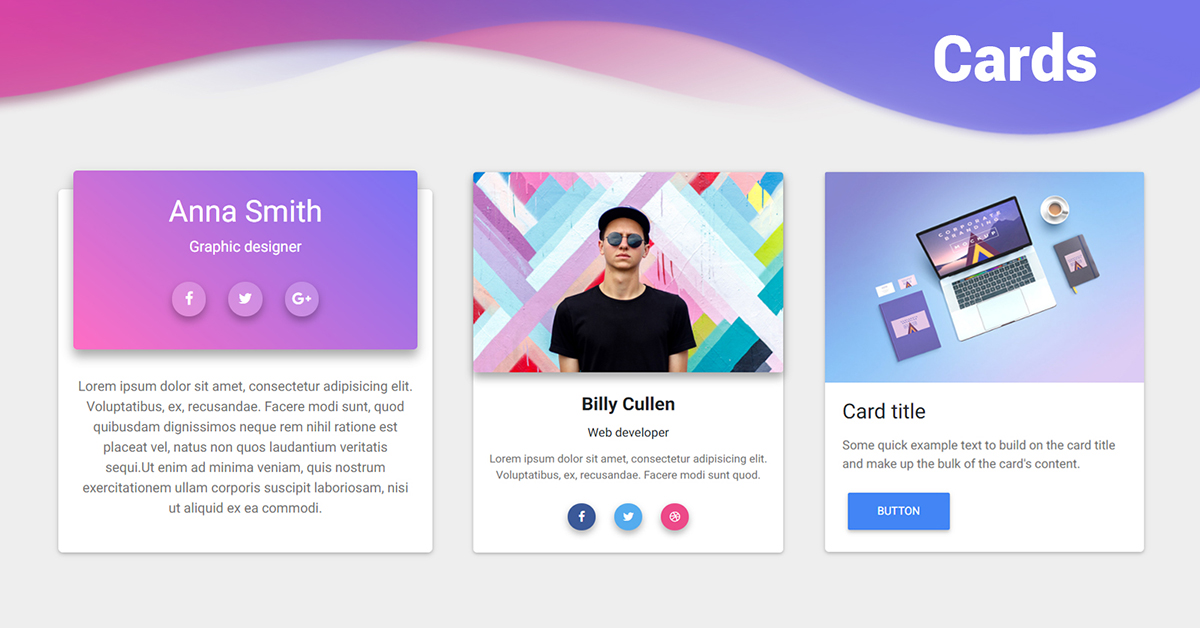
Collection of 30+ Bootstrap Cards. All items are 100% free and open-source. The list also includes card grid bootstrap cards, profile, card slider, and product. 1. Bootstrap Cards. Author: les (lesliesamafful) Links: Source Code / Demo. Created on: February 9, 2020.

23 Free Bootstrap Cards Examples 2023 Colorlib
Ionic Material Design Cards With Bootstrap CSS Author: Faizan Saiyed (saiyedfaizan19) Links: Source Code / Demo Created on: April 2, 2018 Made with: HTML, CSS 4. Minimal CSS Material Card Author: Abdul Razak Shaikh (abdulrazakshaikh) Links: Source Code / Demo Created on: March 17, 2016 Made with: HTML, CSS 5. CSS Skill Material Card

15+ Bootstrap Profile Card Examples OnAirCode
31 Bootstrap Cards May 8, 2021 Collection of free Bootstrap card code examples: card grid, profile, card slider, product, card list, etc. Update of May 2020 collection. 12 new items. Ask SNB April, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 5 Jobs Card Listing Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

Card Template In Bootstrap Cards Design Templates
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

MDBootstrap Snippets Material Design for Bootstrap
Angular Bootstrap cards are components which display content build of different elements with characteristic shadows, depth and hover effects. It is hard to think of a better way of displaying your content to users other than by cards.

Bootstrap Card Design
Bootstrap 4 Card component examples with Material Design in Propeller Pro search slideshowGet Started layers Style Typography Icons Shadow Propeller Components Accordion Alert Badge Breadcrumb Button Card Card Examples Checkbox Chip Dropdown Floating Action Button File Input Form Input Group List Modal Navbar Pagination Popover Progressbar
GitHub Material Design for Bootstrap Powerful and free UI
Build responsive, mobile-first projects on the web with the world's most popular Material Design front-end component library. Material Design for Bootstrap is an open source toolkit based on Bootstrap for developing Material Design apps with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and.

Bootstrap Material Design · The most popular HTML, CSS, and JS Material Design library in the world.
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

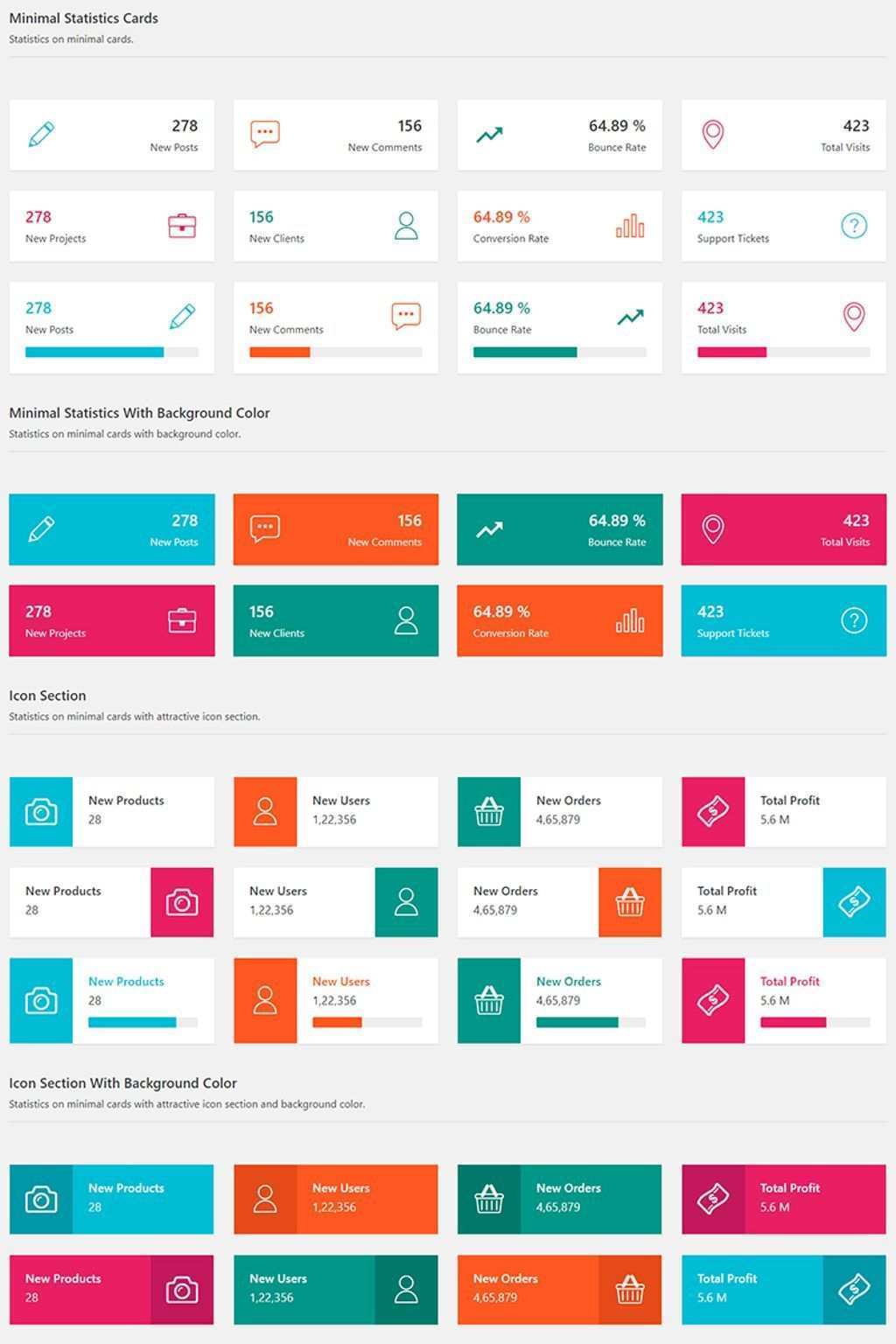
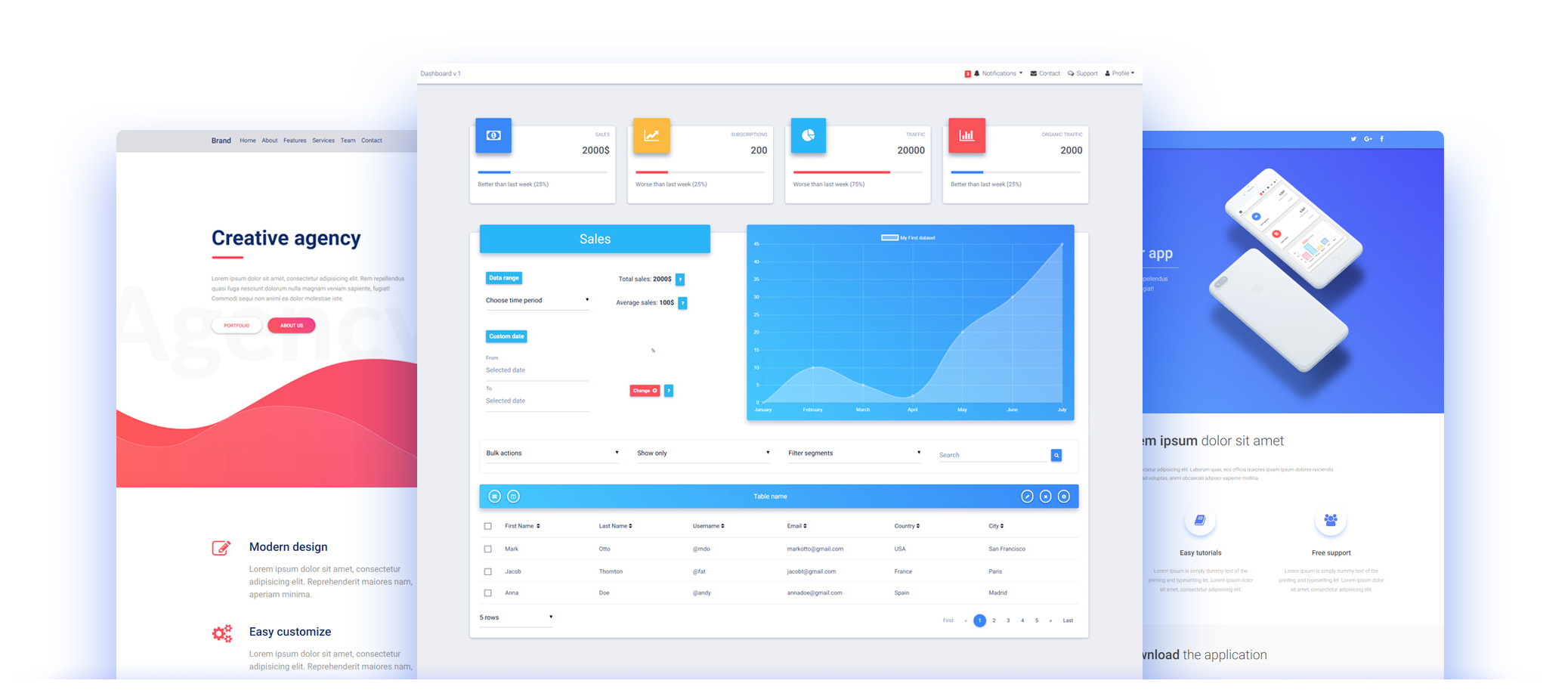
AdminBSB Free Admin Template With Material Design Dashboard template, Free dashboard
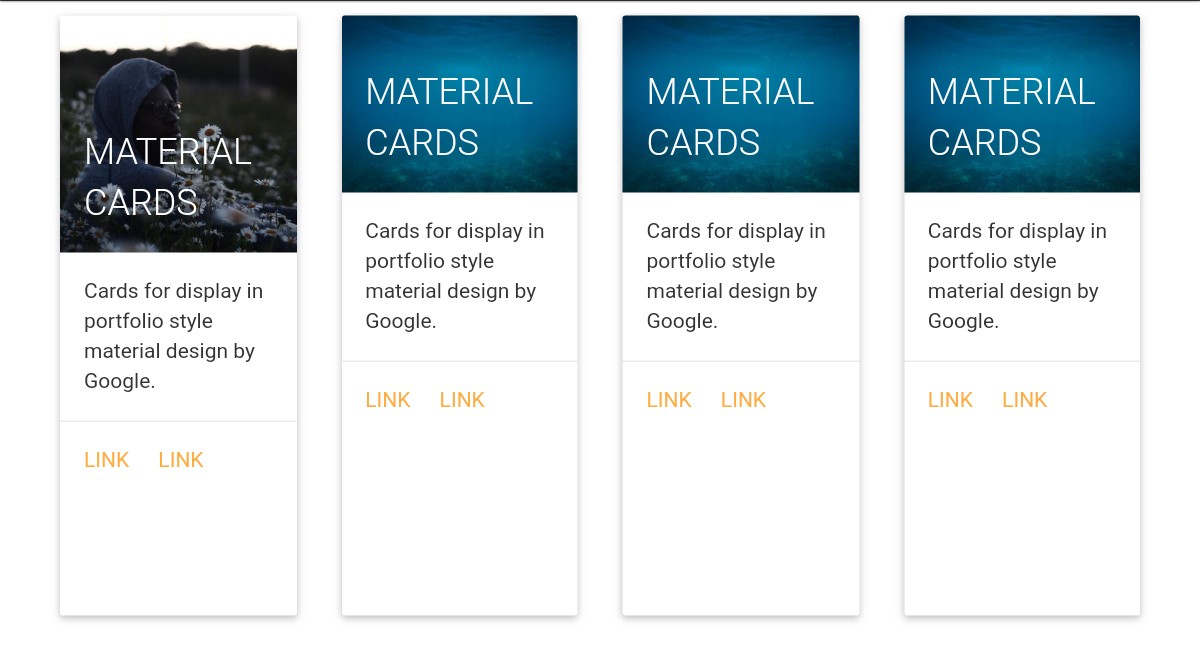
As material design has been used, these cards look cool. Material design by Google has made the template awesome. Making CHANGES in this example is very easy as the code of this template is very simple.. a high-quality, free, Bootstrap cards template developed by Jake Smith, a CodePen user. This example gives you 6 sample Bootstrap cards.

38 Bootstrap Cards Examples For Natural And Fluid User Experience
This code snippet helps you to create a material component card. It represents a layout structure for a web page using the Bootstrap framework. It includes a container element with three child elements, each occupying four columns of the row.

product card Archives
Cards Bootstrap 5 Card component Responsive cards built with the latest Bootstrap 5. Card is a responsive content container with an extensible option for headers, footers, images, and a wide variety of content. Many examples and tutorials. Basic examples Simple Use the following simple card component with a title and a description: Card title

Bootstrap 4 Card Examples inviteswedding
MDB enhances Bootstrap cards with characteristic Material Design features, such as slight shadows, depth, cascading or waves effects. Apart from that, it enriches it with additional optional animations, social icons, avatars and various other effects not available in native Bootstrap. Panels and Extended cards Note: Cards have many more options.

React Card Deck with Bootstrap examples & tutorial
Head over to mdbootstrap.com and click the menu icon at the top left of the page. A long list of categorized components can be selected. Most components require you to insert HTML into your page.

Bootstrap product card
Cards in Material Admin Pro are constructed using HTML markup familiar to Bootstrap with a few additions. Custom elements and utilities have been created to extend Bootstrap's default styling to match Material's design system. The example below shows a card created using Bootstrap default elements (image cap, card body, card title, card.

Material Design for Bootstrap
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android.. Before you can use a Material card, you need to add a dependency to the Material Components for Android library. For more information,.