Learn Bootstrap 4 & Responsive Design Fast for Beginners (2019)

Bootstrap CSS Grid Example Tech Blogs MSA Technosoft
Learn how to create responsive and elegant forms with Bootstrap, the most popular CSS framework for web development. W3Schools provides clear examples and explanations of the different types of Bootstrap forms, such as horizontal, inline, and custom styles.

Bootstrap Website Maker Template
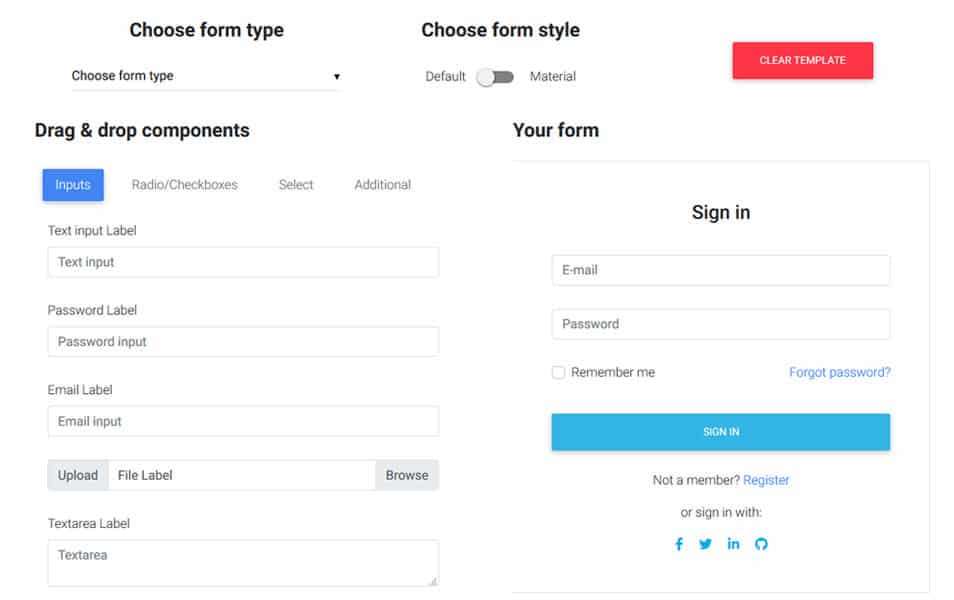
14: Bootstrap Forms Generator. Bootstrap Forms Generator is a free drag-and-drop online form builder to create all types of forms, including register forms, login forms, and contact forms. Using this tool, you can add the input to the form box, edit the form input, and download the code in HTML format. 15: Bootstrap Form Generator

Bootstrap Form Builder Why You Need it in 2022
26 Bootstrap Forms. Collection of free Bootstrap form template code examples: responsive, payment, contact, with validation, with input mask, etc. Update of March 2020 collection. 7 new items. Registration Form.

Cómo configurar Bootstrap Form Creator Form.io en localhost
Formoideasiest form generator. Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap, LinkinBio form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool! Free for Win.

Form builder bootstrap
The Bootstrap Form Builder library makes it easy to generate full-featured forms styled using the Bootstrap 5 framework. Features: Dynamically build forms from JSON/JavaScript data definitions; Support for all common form elements like text inputs, selects, radios, checkboxes, etc. Bootstrap 5 styling and layout out of the box

Bootstrap Form Examples That Will Leave a Lasting Impression on Users
Bootstrap form builder - a simple and fast way to create a fully coded and styled Bootstrap 4 tables. Available default and Material Design versions. Toggle side navigation. Bootstrap form builder and generator - drag and drop. Search. Getting Started About MDB; Installation;

Bootstrap 4 20 Form Bootstrap 4 Malas Ngoding
Bootstrap Form Builder (generates HTML) This tool generates valid HTML for Bootstrap 3 forms that will work on any website. ( need version 4?) Drag-and-drop Free Bootstrap Form Builder! Create clean HTML Form code that works with Bootstrap 3 (formerly Twitter Bootstrap). Free and no sign-up required.

New Home Builders Vacaville Ca Html Form Builder Bootstrap
Our bootstrap builder tool offers many advanced Bootstrap themeing capabilities, such as live preview, variable search, color picker, size adjuster and more. Create a theme for your project by modifing organized variable groups based on official Bootstrap themeing guide. Or browse hundreds of free Bootstrap themes and fork them for further.

Bootstrap 4 Form Design Bootsnipp
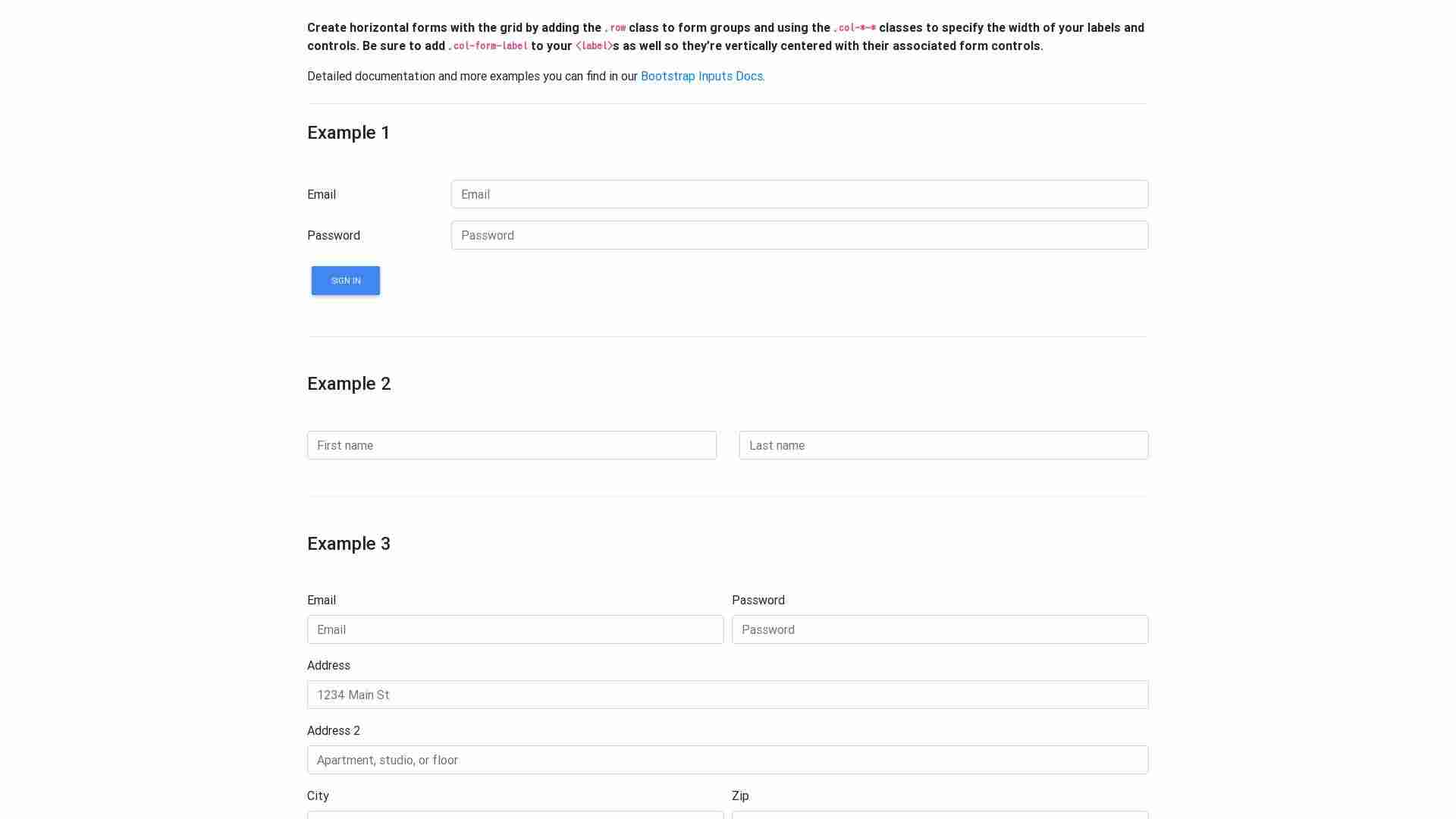
Horizontal form. Create horizontal forms with the grid by adding the .row class to form groups and using the .col-*-* classes to specify the width of your labels and controls. Be sure to add .col-form-label to your

MDBootstrap Snippets Material Design for Bootstrap
by DuruThemes in Forms. Software Version: CSS 3. File Types Included: JavaScript JS. HTML. CSS. Last updated: 15 Sep 18. Live Preview. Get 284 Bootstrap form builder plugins, code & scripts on CodeCanyon such as Formas - Bootstrap Dynamic Contact Form, Flat Form with Bootstrap 4, Ultimate Bootstrap Forms.

Learn Bootstrap 4 & Responsive Design Fast for Beginners (2019)
First, you want to style the