Computer Science Programming, Learn Computer Coding, Computer Basic
A Minimal HTML Document (HTML5 Edition) HTML Kevin Yank May 25, 2010 Share Back in 2008, I posted a detailed breakdown of the set of tags you should include at the bare minimum in every HTML.

HTML5 Template A Basic Boilerplate for Any Project SitePoint
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior.

a basichtml5_template
HTML5 Template: A Basic Boilerplate for Any Project HTML & CSS By Louis Lazaris, Dianne Pena, September 12, 2023 Tired of building HTML5 templates from scratch? Learn the key elements of.

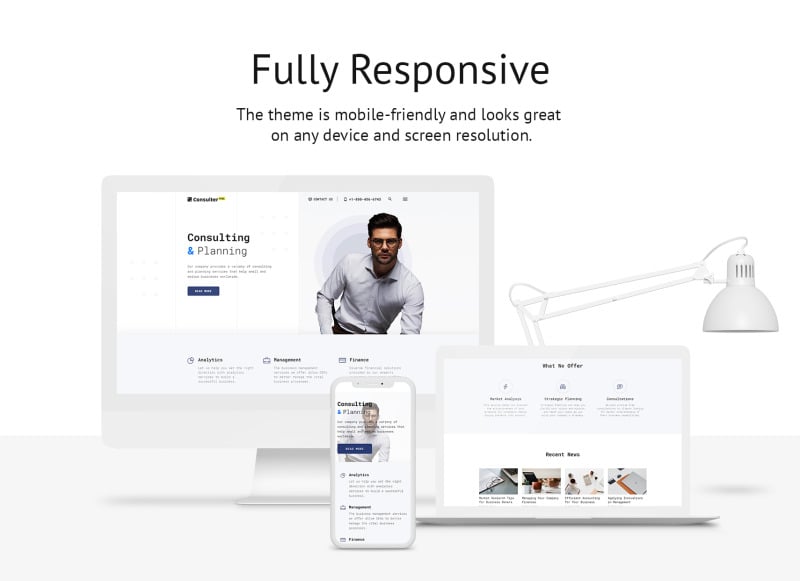
Consulting techniques HTML5 Template
Read Introducing HTML::Template and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

a basichtml5_template
Or, more specifically, HTML5 templates powered by JavaScript with CSS3 2D/3D transitions and animations. The benefits include: it's quicker to add a few HTML tags than use a WYSIWYG interface.

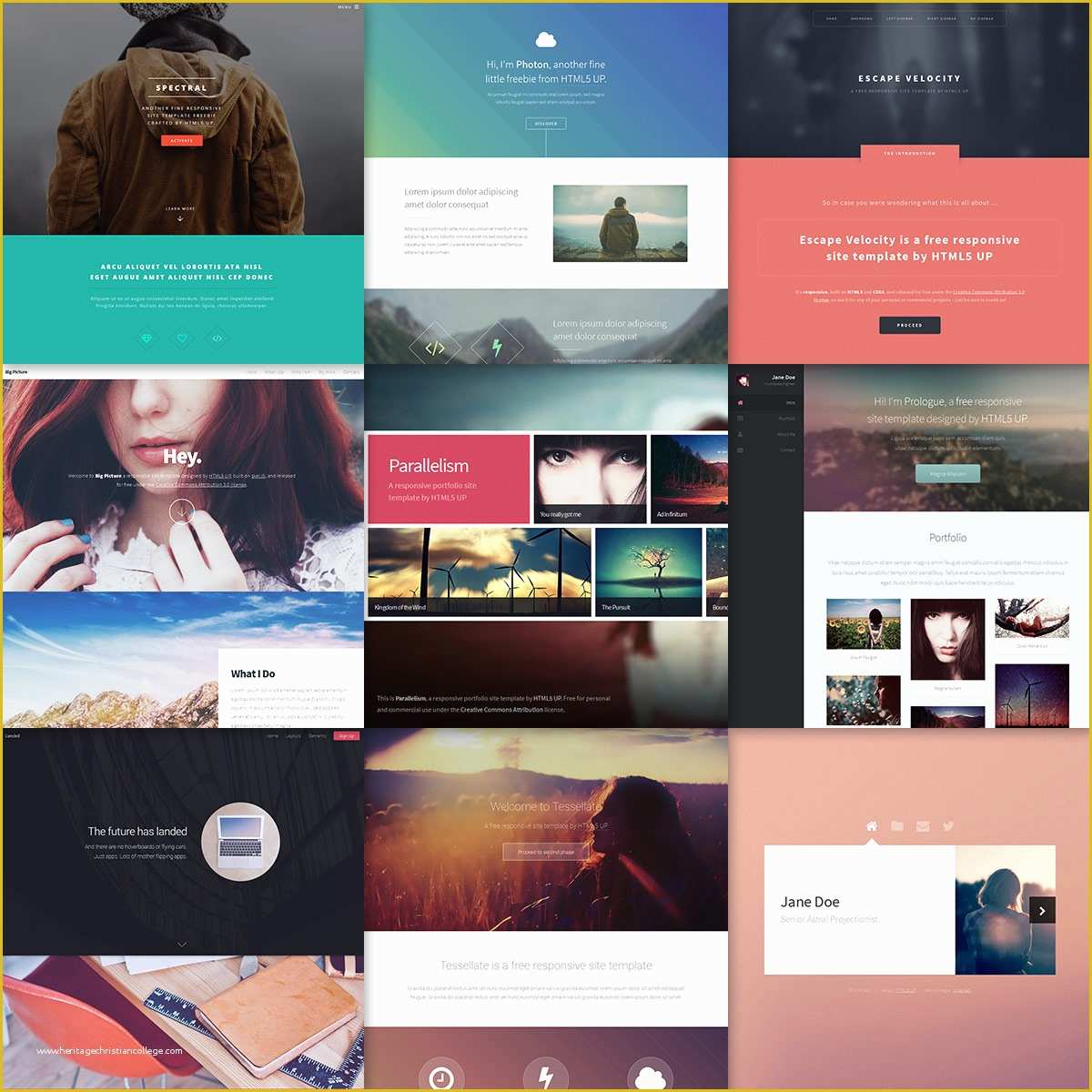
Html5 Website Templates Free Download Of HTML5 Up Responsive HTML5 and
HTML5 Template: A Basic Boilerplate for Any Project HTML & CSS By Louis Lazaris, Dianne Pena, September 12, 2023 Tired of building HTML5 templates from scratch? Learn the key elements of.

Sitepoint Base template WordPress free Wordpress
HTML5 Template: A Basic Boilerplate for Any Project - SitePoint star_border STAR photo_camera PHOTO reply EMBED Mar 13 2022 Saved by @nullwulf #markup
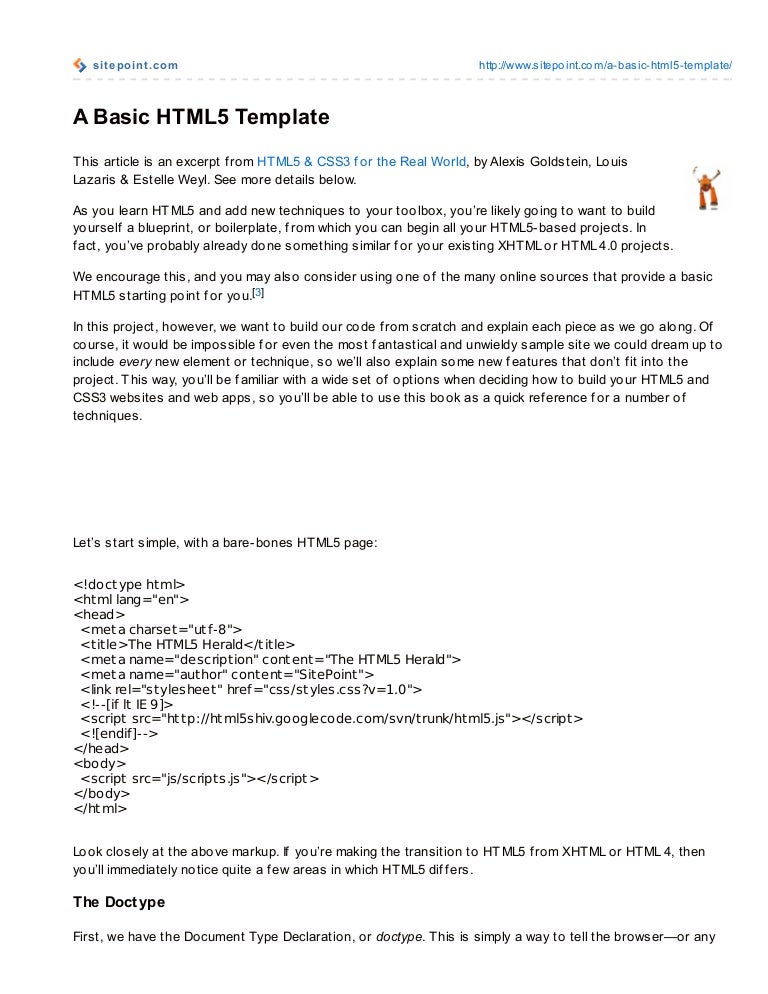
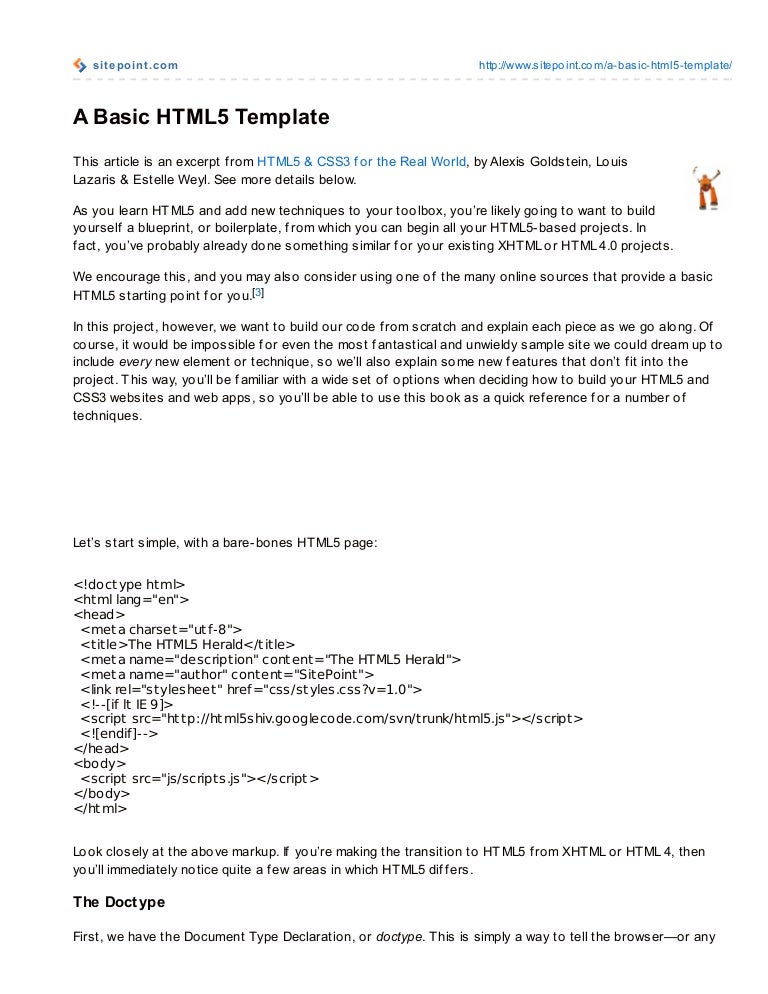
A Basic HTML5 Template
a basichtml5_template
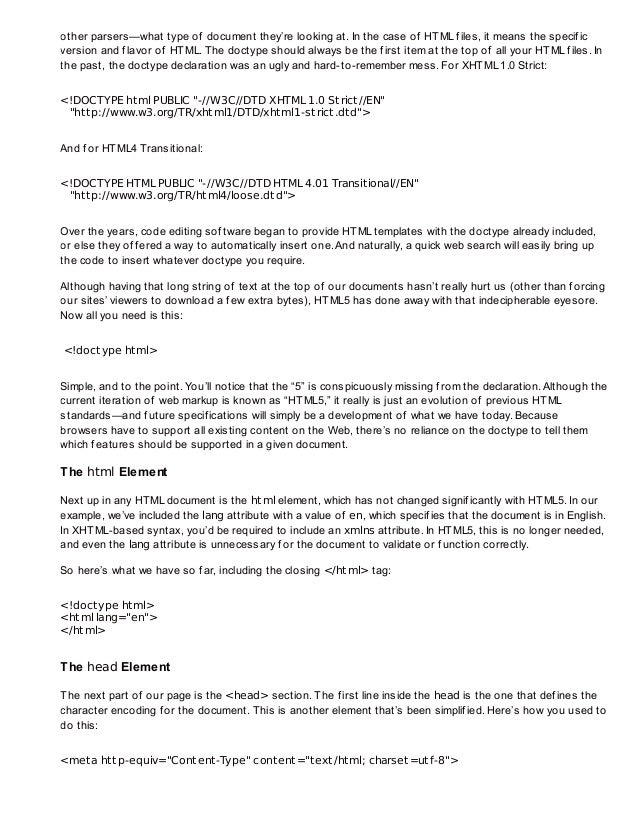
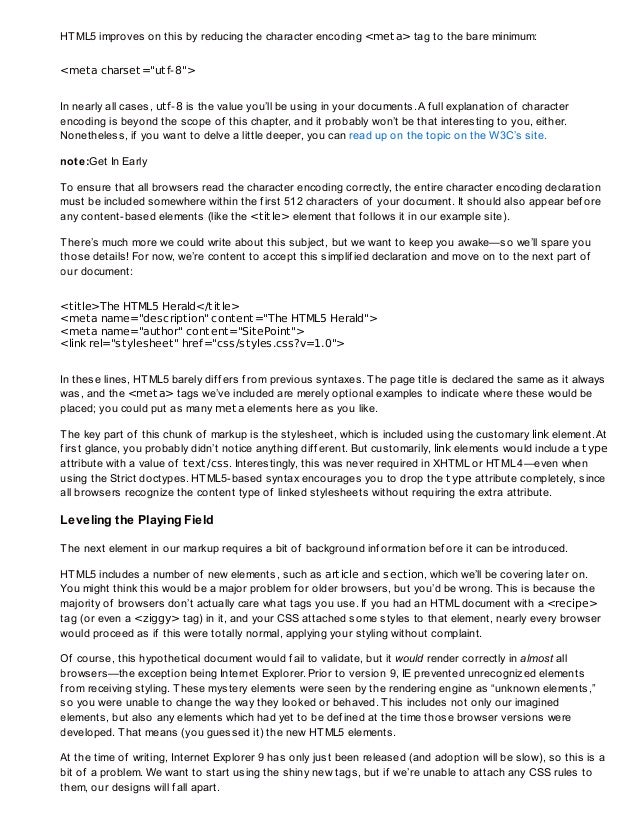
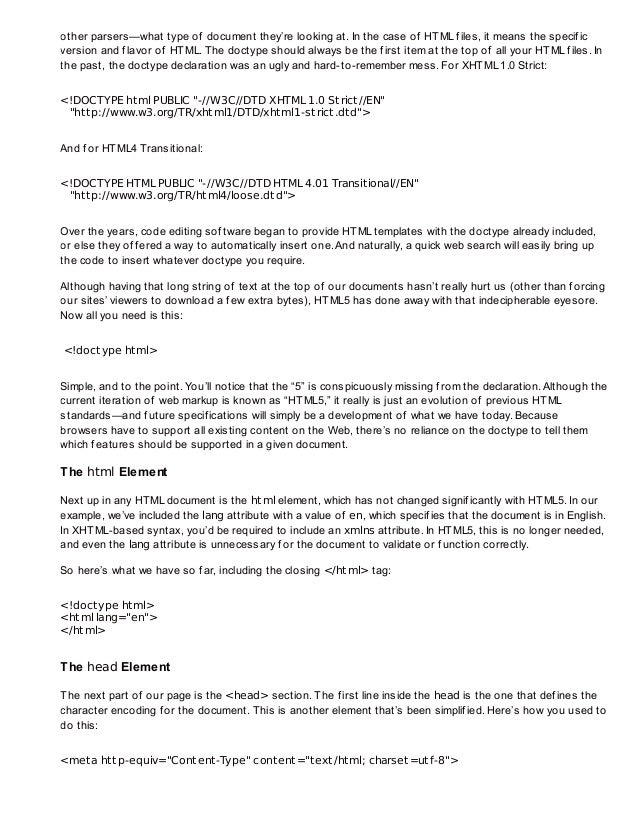
Your HTML5 template needs up start with a document choose declaration, or doctype. A doctype can basic a way toward tell this browser — or any other parser — what type of documenting it's looking at. In the event of XML files, it average the specific version the flavor of HTML.

Free HTML5 Theme for Consulting Firm Website Template
An HMTL template typically includes the following parts: And paper type declaration (or doctype) The Feature Who char encoding And viewport meta element
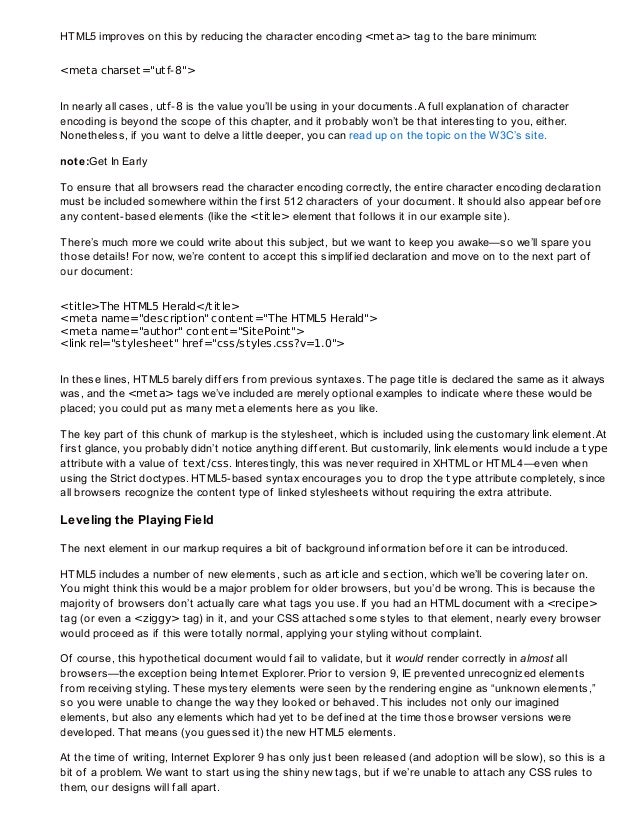
, description, and author Open Graph meta elements for communal charts Favicons and click icons Links to stylesheets and scripts</p><img src ="https://dab1nmslvvntp.cloudfront.net/wp-content/uploads/2020/03/1583321326AllIsometricNov1-10.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=a-basic-html5-template-for-any-project-sitepoint.webp';"><br><h3>A Basic HTML5 Template For Any Project — SitePoint</h3><p>Web Development Foundation: Learn HTML5, CSS3 & Bootstrap - Build Responsive Websites With HTML5 & CSS3 (Flexbox, Grid, Transitions, Animation, SVG) / Along with Bootstrap & SASS</p><img src ="https://s.tmimgcdn.com/scr/51400/free-html5-website-templates-bundle-pack-website-template_51490-big.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-html5-website-templates-bundle-pack.webp';"><br><h3>Free HTML5 Website Templates Bundle Pack</h3><p>HTML5 Template: A Basic Boilerplate for Any Project Posted on June 26, 2021 by Nrich Systems 26 Jun Here's a great article from SitePoint As you learn HTML5 and add new techniques to your toolbox, you're likely going to want to build yourself an HTML boilerplate to start off all future projects.</p><img src ="http://www.styleshout.com/wp-content/uploads/2016/07/post-thumb-fb-opengraph.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-website-templates-html5-website-templates-styleshout.webp';"><br><h3>Free Website Templates HTML5 Website Templates Styleshout</h3><p>Learn Web Design & Development with SitePoint tutorials, courses and books - HTML, CSS, JavaScript, PHP, Responsive Web Design</p><img src ="https://www.webfx.com/blog/wp-content/uploads/2014/07/html5-template.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html5-template-a-basic-code-template-to-start-your-next-project.webp';"><br><h3>HTML5 Template A Basic Code Template to Start Your Next Project</h3><p>Introducing the new HTML5 template Tag Ajax Community Craig Buckler May 17, 2013 Share Modern web applications use DOM manipulation to dynamically change areas of the page or insert values. A.</p><img src ="https://i.pinimg.com/originals/97/4f/7e/974f7e6fe484619c81b72eee5453743f.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-templates-html5-themeforest-clean-design-website-template.webp';"><br><h3>Html Templates, Html5, Themeforest, Clean Design, Website Template</h3><p>This your definitely worth doing, furthermore there are many launching points internet to help you build your own HTML5 template. In this article, we'll take at how to get started with structure your own HTML5 boilerplate. We'll walk through of essential ingredients of with HTML template, finalize with a basic template that you pot take.</p><img src ="https://www.heritagechristiancollege.com/wp-content/uploads/2019/05/html5-website-templates-free-download-of-html5-templates-free-download-with-css-of-html5-website-templates-free-download.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html5-website-templates-free-download-of-html5-templates-free-download.webp';"><br><h3>Html5 Website Templates Free Download Of HTML5 Templates Free Download</h3><p>1 A good source of inspiration for the bare-bones HTML5 boilerplate is are the "classless" CSS frameworks, or other lightweight CSS frameworks. You may look into Pico.css, Simple.css or Bulma documentation for example.</p><img src ="http://formoid.com/articles/data/upload/2019/02/html5-temp-1.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=simple-html5-template-for-repair-services-review.webp';"><br><h3>Simple HTML5 Template For Repair Services Review</h3><p>Developer Tools. The DevTools ( F12 or Cmd/Ctrl + Shift + I) can emulate print styles, although page breaks won't be shown. In Chrome, open the Developer Tools and select More Tools, then.</p></div>
<!-- .entry-content -->
</div>
</article><!-- #post-49 -->
<!-- .entry-author -->
</div>
</main><!-- #main -->
<aside id="secondary" role="complementary" class="primary-sidebar widget-area sidebar-slug-sidebar-primary sidebar-link-style-normal">
<div class="sidebar-inner-wrap">
<section id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<ul><li><a href="https://fyrion.best/ru/как-сделать-контактную-сварку-в-домашних-условиях.html">как сделать контактную сварку в домашних условиях</a></li><li><a href="https://fyrion.best/ru/cansonic-z1-zoom-gps.html">Cansonic Z1 Zoom Gps</a></li><li><a href="https://fyrion.best/ru/саб-зиро-куай-лян.html">саб зиро куай лян</a></li><li><a href="https://fyrion.best/ru/the-office-harlem-shake.html">The Office Harlem Shake</a></li><li><a href="https://fyrion.best/ru/неоновая-вывеска-цвета-янтаря-манга-читать.html">неоновая вывеска цвета янтаря манга читать</a></li><li><a href="https://fyrion.best/ru/как-обработать-фото-в-стиле-90.html">как обработать фото в стиле 90</a></li><li><a href="https://fyrion.best/ru/парфюм-ив-роше-фото.html">парфюм ив роше фото</a></li><li><a href="https://fyrion.best/ru/тату-на-лбу-фото.html">тату на лбу фото</a></li><li><a href="https://fyrion.best/ru/fender-stratocaster-japan-1993.html">Fender Stratocaster Japan 1993</a></li><li><a href="https://fyrion.best/ru/масонский-заговор-на-деньги.html">масонский заговор на деньги</a></li><li><a href="https://fyrion.best/ru/как-рисовать-природу.html">как рисовать природу</a></li><li><a href="https://fyrion.best/ru/disciples-2-art.html">Disciples 2 Art</a></li><li><a href="https://fyrion.best/ru/короткие-занавески-на-кухню-своими-руками.html">короткие занавески на кухню своими руками</a></li><li><a href="https://fyrion.best/ru/тату-лотос-минимализм.html">тату лотос минимализм</a></li><li><a href="https://fyrion.best/ru/мода-на-костюмы-2019.html">мода на костюмы 2019</a></li><li><a href="https://fyrion.best/ru/христианские-обои-на-рабочий-стол.html">христианские обои на рабочий стол</a></li><li><a href="https://fyrion.best/ru/asi-demir-asya.html">Asi Demir Asya</a></li><li><a href="https://fyrion.best/ru/мужские-аниме-персонажи.html">мужские аниме персонажи</a></li><li><a href="https://fyrion.best/ru/marie-claire-virtual-makeover.html">Marie Claire Virtual Makeover</a></li><li><a href="https://fyrion.best/ru/скачать-игру-деад-спейс-3.html">скачать игру деад спейс 3</a></li> </ul>
</section></div>
</aside><!-- #secondary -->
</div>
</div>
<!-- #primary -->
</div>
<!-- #inner-wrap -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-footer-wrap">
<div class="site-bottom-footer-wrap site-footer-row-container site-footer-focus-item site-footer-row-layout-standard site-footer-row-tablet-layout-default site-footer-row-mobile-layout-default" data-section="kadence_customizer_footer_bottom">
<div class="site-footer-row-container-inner">
<div class="site-container">
<div class="site-bottom-footer-inner-wrap site-footer-row site-footer-row-columns-1 site-footer-row-column-layout-row site-footer-row-tablet-column-layout-default site-footer-row-mobile-column-layout-row ft-ro-dir-row ft-ro-collapse-normal ft-ro-t-dir-default ft-ro-m-dir-default ft-ro-lstyle-plain">
<div class="site-footer-bottom-section-1 site-footer-section footer-section-inner-items-1">
<div class="footer-widget-area site-info site-footer-focus-item content-align-default content-tablet-align-default content-mobile-align-default content-valign-default content-tablet-valign-default content-mobile-valign-default" data-section="kadence_customizer_footer_html">
<div class="footer-widget-area-inner site-info-inner">
<div class="footer-html inner-link-style-normal"><div class="footer-html-inner">
<p>© Copyright 2024 - <a href='https://sturgi.best'>Fyrion Best</a> - <a href="https://fyrion.best/sitemap.xml">Sitemap</a></p>
</div></div> </div>
</div>
<!-- .site-info -->
</div>
</div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #wrapper -->
<script>document.documentElement.style.setProperty('--scrollbar-offset', window.innerWidth - document.documentElement.clientWidth + 'px' );</script>
<div id="mobile-drawer" class="popup-drawer popup-drawer-layout-sidepanel popup-drawer-animation-fade popup-drawer-side-right" data-drawer-target-string="#mobile-drawer">
<div class="drawer-overlay" data-drawer-target-string="#mobile-drawer"></div>
<div class="drawer-inner">
<div class="drawer-header">
<button class="menu-toggle-close drawer-toggle" aria-label="Close menu" data-toggle-target="#mobile-drawer" data-toggle-body-class="showing-popup-drawer-from-right" aria-expanded="false" data-set-focus=".menu-toggle-open">
<span class="toggle-close-bar"></span>
<span class="toggle-close-bar"></span>
</button>
</div>
<div class="drawer-content mobile-drawer-content content-align-left content-valign-top">
<div class="site-header-item site-header-focus-item site-header-item-mobile-navigation mobile-navigation-layout-stretch-false" data-section="kadence_customizer_mobile_navigation">
<nav id="mobile-site-navigation" class="mobile-navigation drawer-navigation drawer-navigation-parent-toggle-false" role="navigation" aria-label="Primary Mobile Navigation">
<div class="mobile-menu-container drawer-menu-container">
<ul id="mobile-menu" class="menu has-collapse-sub-nav">
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item menu-item-home menu-item-99"><a href="/">Home</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-about menu-item-0"><a rel="privacy-policy" href="https://fyrion.best/page/about.html">About</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-contact menu-item-0"><a rel="privacy-policy" href="https://fyrion.best/page/contact.html">Contact</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-dmca menu-item-0"><a rel="privacy-policy" href="https://fyrion.best/page/dmca.html">Dmca</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-privacy-policy menu-item-0"><a rel="privacy-policy" href="https://fyrion.best/page/privacy-policy.html">Privacy Policy</a></li></ul> </div>
</nav><!-- #site-navigation -->
</div>
<!-- data-section="mobile_navigation" -->
</div>
</div>
</div>
<script id="kadence-navigation-js-extra">var kadenceConfig = {"screenReader":{"expand":"Child menu","expandOf":"Child menu of","collapse":"Child menu","collapseOf":"Child menu of"},"breakPoints":{"desktop":"1024","tablet":768},"scrollOffset":"0"};</script>
<script src="/wp-content/themes/kadence/assets/js/navigation.min.js?ver=1.1.51" id="kadence-navigation-js" async></script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4523883,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4523883&101" alt="" border="0"></a></noscript></body>
</html>