Flexbox page

18 Great Flexbox Examples for 2021
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Adding Flex to Your Flexbox Image Gallery on CodePen YouTube
Align items center. Uses align-items: center which sets each photo to the center of the row. The height of each photo shrinks so that it fits the content. This results in varying sized photos (unless they all have content of the same height). View example. Grids built with CSS Grid. Flexbox Examples.

CSS 페이지 레이아웃 3부 flexbox 정렬 속성 TOMMYZIP
The grid class will be the flex wrapping container. For mobile, everything is one column, so it doesn't need to be defined as flex yet. Inside that, I'm going to make a cell and place an image inside of that. We'll make the image responsive by putting a max-width on it.

CSS Flexbox vs. CSS Grid
1
Image Gallery with CSS Grid & Flexbox Fallback
4 5
Flexbox gallery CodePen
In this tutorial, we will cover how to use the CSS Flexible Box Layout Module (flexbox) to create a responsive image gallery that looks amazing on all devices. We will use three example projects to demonstrate how flexbox lets us create various layouts.

Flexbox page
Food was very average, less than average for the area. It was very busy, but there was a distinct difference in the waiting time for service between ourselves I ppand the French couple who were seated next to us , after us and who had. their drinks and starter before a we could get a drinks order taken. With my plate of seafood I had to ask for all of the necessary implements in order to be.

flexbox
Collection of free CSS flexbox code examples from Codepen and other resources. Tim Van Damme September 18, 2019 demo and code download article Made with HTML / CSS (SCSS) About a code Adaptive Photo Layout Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Author Mark Mead September 1, 2018 Links demo and code

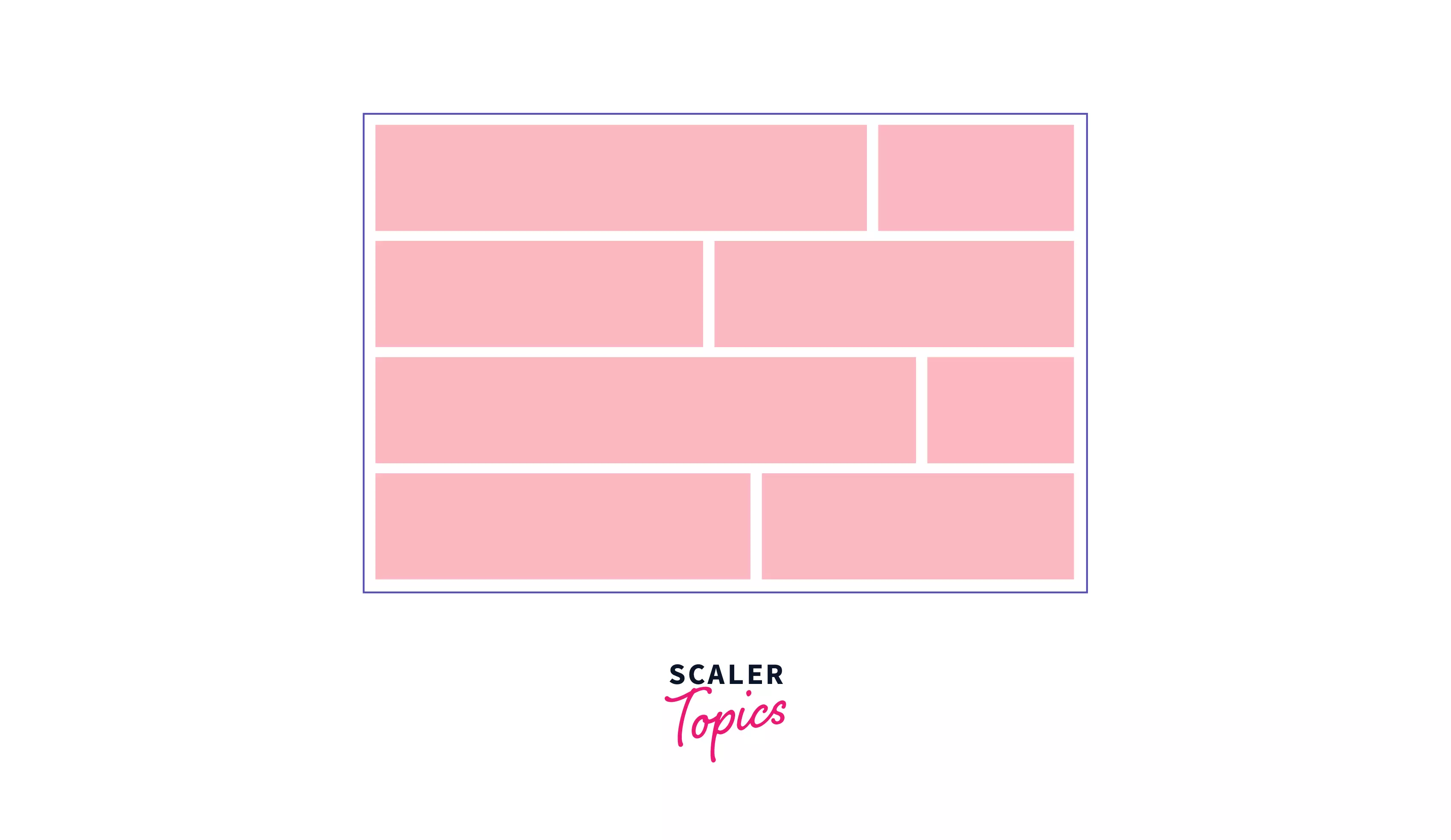
CSS Grid vs Flexbox Scaler Topics
The Starting point Putting everything together, the result of all the markup and style above is this: 10 images with their width and height declarations intact. They fall unto the next line when appropriate. Obedient lads ;) Now, get Flexbox on the scene: .gallery { display: flex } At this point, the default behavior of the images has altered.

Instagram Profile Image Gallery Layout with CSS Grid & Flexbox — CodePel
Very good. 480 reviews. #24 of 49 hotels in La Rochelle. Location 4.1. Cleanliness 4.0. Service 4.0. Value 3.6. Welcome to Résidence Odalys Archipel, your La Rochelle "home away from home.". Résidence Odalys Archipel aims to make your visit as relaxing and enjoyable as possible, which is why so many guests continue to come back year after.

Flex Box في CSS لمطور FullStack مدونة برمج
Flexbox to align the images To add a bit of a challenge, I'll populate the image gallery with random images from a public API. A mockup of what we'll create in this article Let's go through the planning. 1. Plan Before Coding
VdrAybA88WuObDbYiyJeVlWpjApHCJMoUYAClyUpaSdOaPR6ZK9IVfyPTmq8hlr7j4RMFih
1. In Bootstrap, you need to specify the size to make it responsive. At the moment, you have only put col-4, which means that the column will take up one-third of the available space of the container. This number is out of 12, so if you want it to take up half, you would say col-6, for example. Because you have only put col-4, this will mean.

What is Flexbox? Create Web Page Layouts With CSS OpenClassrooms
Flexbox is great for filling up rows by determining cell width based on cell content. This meant the images (landscape or portrait) all needed to have the same height. I could use object-fit: cover; to make sure the images filled the cells. In theory, this sounded like a solid plan, and it got me a result I was about 90% happy with.

hoch Automatisch Meeresschnecke flex box align items Durchhängen
Background. The Flexbox Layout (Flexible Box) module (a W3C Candidate Recommendation as of October 2017) aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic (thus the word "flex").. The main idea behind the flex layout is to give the container the ability to alter its items' width/height.

Simple Responsive Image gallery with flexbox Flexbox Tutorial YouTube
2,367 likes, 7 comments - codejavid on December 31, 2023: "Today's reel is about the CSS flexbox Complete Code: https://codepen.io/jgnacademy collaboratio."

첫플러스+ Refind
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

CSS FLEXBOX 101 LaptrinhX
This is part 1 in a series on how to design a responsive image gallery on a CodePen that uses the CSS Flexbox model and other CSS styling.In part one I cover.