Bootstrap Carousel Example Multiple Items Captions Lovely

bootstrap carousel multiple items
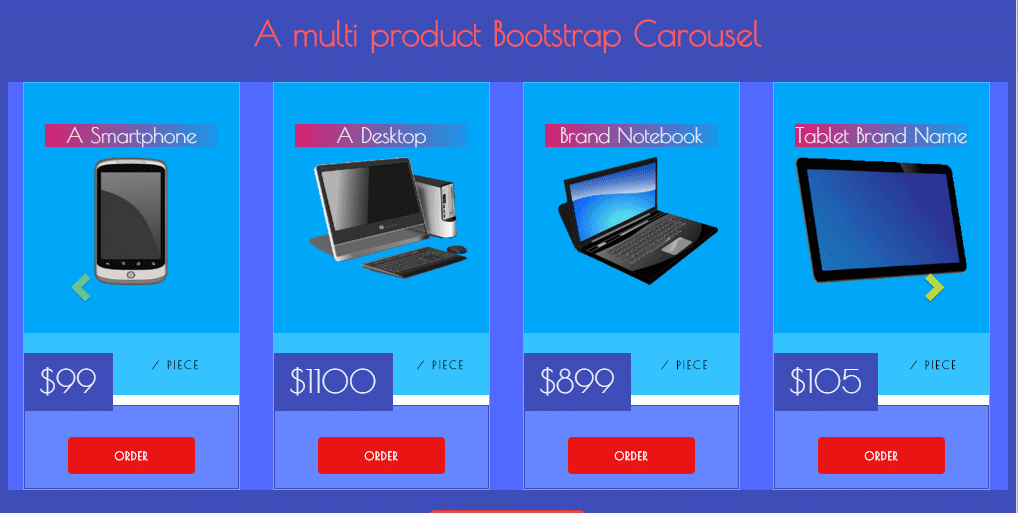
Bootstrap 5 Multi item carousel plugin An advanced slideshow component for cycling through images with a selectable number of active items. Responsive Multi item carousel built with the latest Bootstrap 5. Many practical examples like lightbox integration, Vertical, autoplay, and many more.

carousel bootstrap begining slide, javascript How can I display a
138 This question does not show any research effort; it is unclear or not useful Save this question. Show activity on this post. This is the effect I'm trying to achieve with Bootstrap 3 carousel Instead of just showing one frame at a time, it displays N frames slide by side.

Bootstrap Carousel examples & tutorial
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. For performance reasons, carousels must be manually initialized using the carousel constructor.

Bootstrap templates responsive navbar pootermj
A JavaScript/CSS extension to Bootstrap 5 that allows multiple slides to be shown at a time.

bootstrap carousel multiple items
Bootstrap 5 Carousel Slider Multiple Items. Bootstrap 5 carousel slider with multiple items. The Bootstrap carousel autoplay example with caption content, previous & next arrow, and carousel slide indicators. See More. Bootstrap 5 Carousel Banner At Header; Add HTML

Descubrir 123+ imagem background image slider in bootstrap
Bootstrap Carousel is a slideshow component for cycling through elements—images or slides of text—like a carousel. Bootstrap carousel multiple items is an improvised bootstrap carousel which lets you put multiple items within one carousel slide.
Attractive CSS Bootstrap 5 Carousel Templates
Bootstrap5 Multiple Items Per Slide HTML HTML xxxxxxxxxx 74 1