Chrome Dev Tools Markup and Style

Font Styler Chrome Plugin by Omar Faizan on Dribbble
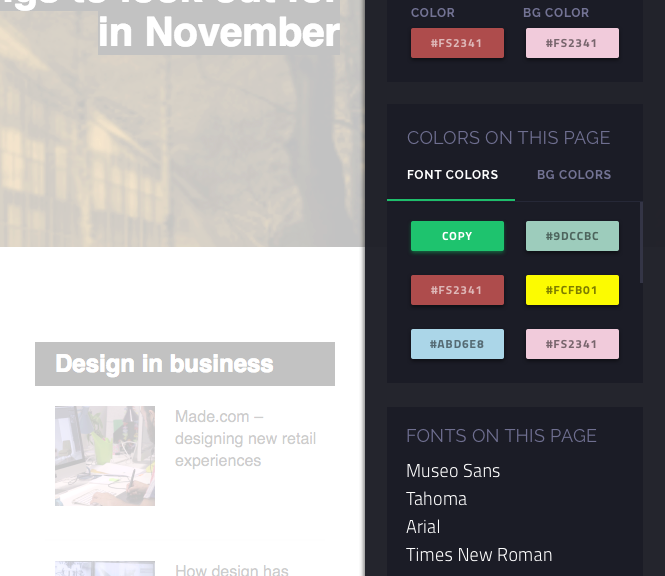
Find Your Ideal Font with Free Font Finder. The Font Finder extension help users identify the font details used on any webpage. It allows users to easily check the font family, font size, font style, font weight, line height, and font color of any text on a webpage by simply hovering over it with the mouse and clicking on it. Add to Chrome.

How To Change Font Size In Google Chrome YouTube
Chrome plugin to identify font usage on the current website. Additional Information. Report abuse. Offered by Immanuel Thomas. Version 1.0 Updated June 2, 2017 Size 198KiB Language English. Developer. This developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to.

How to Change Font in Google Chrome? YouTube
1 Answer Sorted by: 1 To find out which font is used in any part of a displayed web-page, use the extension WhatFont , also available for other browsers. Just hover over any text in the page, and you will find out instantly which font is used. Share Improve this answer Follow answered Aug 5, 2022 at 12:25 harrymc 469k 31 552 958 Add a comment

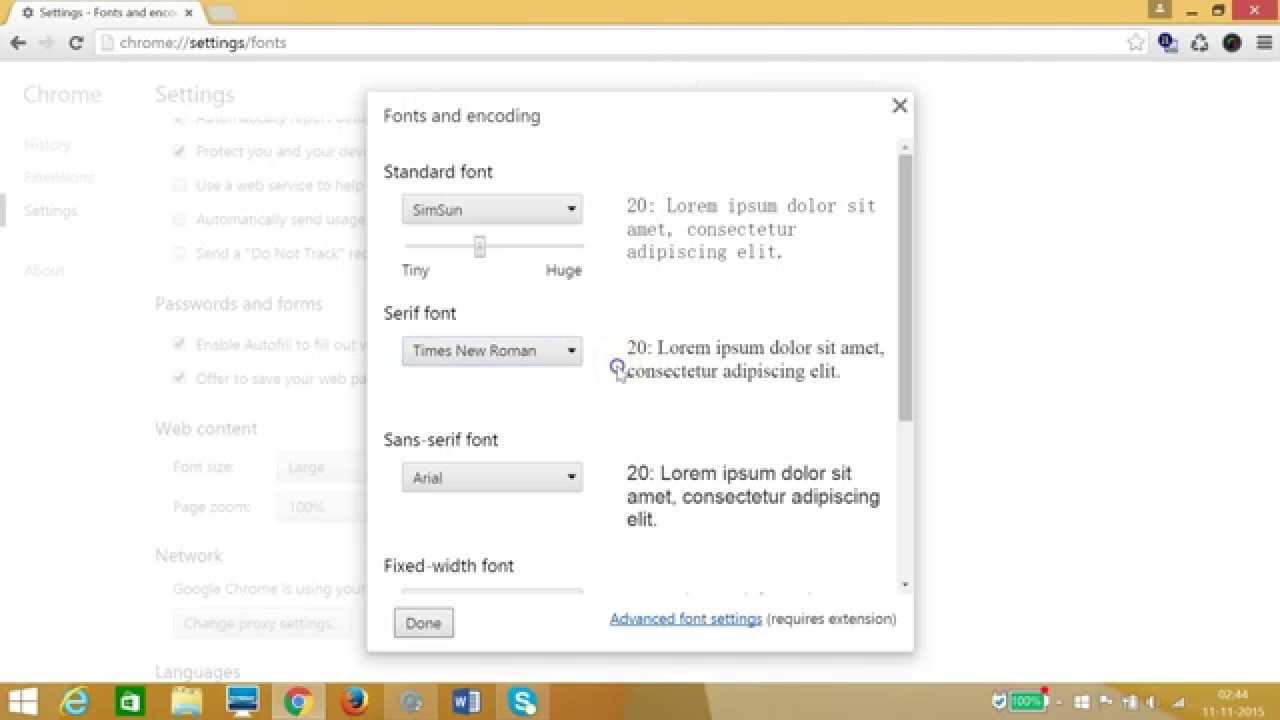
How to Use Advanced Font Settings for Google Chrome YouTube
How to use WhatFont for Chrome : 1. Click on the "Add to chrome" button to install it 2. Tap on "What font" icon, this will enable the extension 3. Click the mouse pointer on any word for.

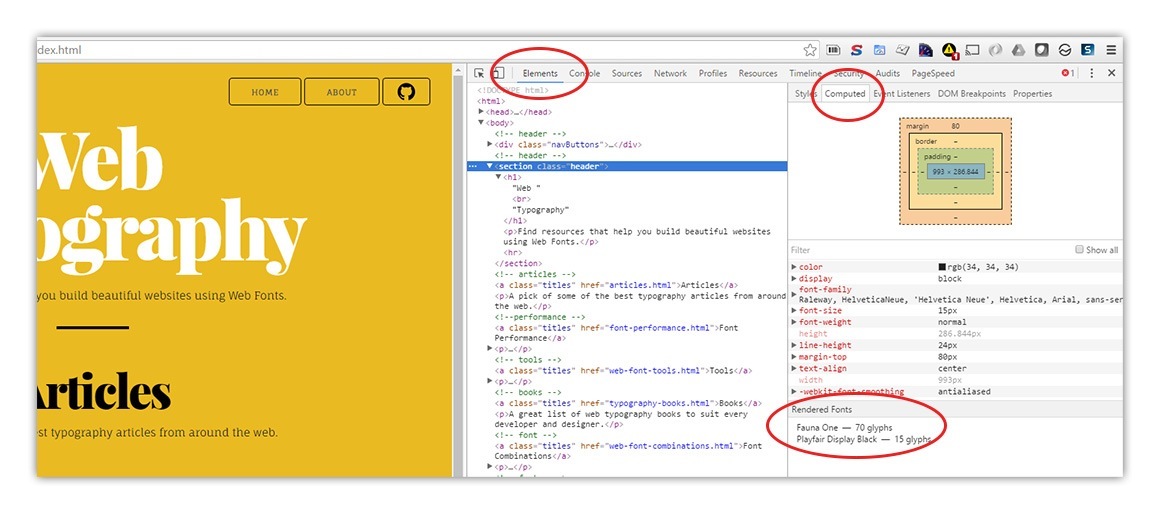
Chrome Dev Tools Markup and Style
As a developer, you want to know what font is actually being used. Here's how it works: Under Computed Styles, you'll now see a summary of the typeface (s) used for that element. There's a few things to note here: DevTools is reporting the actual typeface used by Chrome's text rendering layer. No more guessing which font serif or sans-serif is.

SNATCHR — The last color, font, and style guide Chrome plugin you will ever need by Hayden
Chrome Ext. Safari Ext. WhatFont. ← Drag this to your bookmark bar to install. On any webpage, click your WhatFont bookmark to use the tool. Full support: Firefox 3.6+, Chrome 9+, Safari 4+, Internet Explorer 9. Limited support: Internet Explorer 8. ↑Install the extension from Chrome Web Store.

WhatFont — Chrome plugin that identifies fonts on web pages. Designer News Fonts, Font
Font finder that helps you to identify fonts from any image. 🔎 Upload the image and choose what the font you need. 990,000 fonts indexed free or commercial.. The WordPress Google Fonts Plugin, widely used for enhancing typography, has been found vulnerable, putting over 300,000 sites at risk. Lets delve into the details of this security b

How to change default fonts and size in Google Chrome??? FONTS SETTINGS YouTube
Fontanello. A browser extension that enables you to right-click a text and see the text's fundamental typographic styles and details. Fontanello makes it incredibly simple to examine the font on.

Change Fonts on Any Websites with This Chrome Extension Hongkiat
The easiest way to identify fonts on web pages. What is the easiest way to find out the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers. However, for.

Change Google Chrome Font Style Best Google Chrome Font Changer Tricks YouTube
What Font Finder Chrome extension Captures: - RGB Color Codes of Fonts Font Family Font Size Line Height Font Weight Font Style Who can use Font Finder for Chrome: - Web Developers: To create a beautiful website web developers need to use attractive fonts & this extension will surely help them to pick the right font details very quickly.

WHAT FONT CHROME EXTENSION IDENTIFY FONT WITHIN 1 MINUTE BEST CHROME EXTENSION YouTube
In the Chrome Settings window, choose Large or Very Large from the drop-down menu for all fonts. If you don't like how Chrome's five basic font sizes look, go to Settings. Using a slider, you can change the point size of a font (from 9 to 72) for a web page. The minimum font size prevents websites from displaying fonts that are too small to.

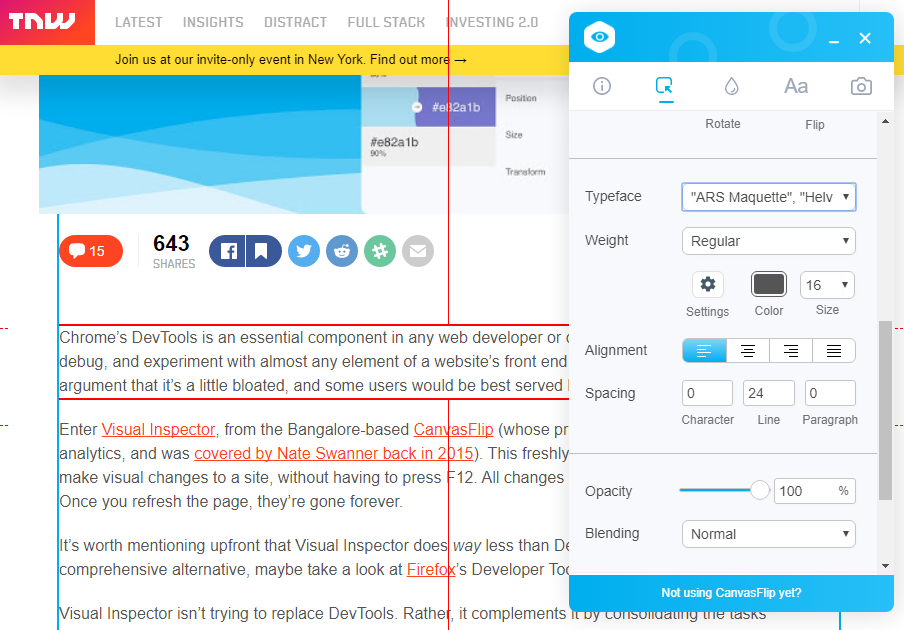
Chrome plugins to get fonts from webpage without using devtools by CanvasFlip Medium
Overview An easy-to-use font inspector to get CSS styles of the selected element FontFinder is created for designers, developers, and typographers. It allows a user to analyze the font.

Chrome how to change the default font style in Chrome YouTube
Overview Identify any Webfont or font (commercial or free) from any website. We help designers (famous or not) to identify any webfont or font from any website. We can do that using the huge.

Quick Tip What's that font?!
In this google chrome tutorial for beginners you will learn how to find fonts used by any website using google chrome web browser extensions. What font is a.

Chrome text, editable font effect (439052) Plugins Design Bundles
WhatTheFont? WhatTheFont uses deep learning to search our collection of over 230,000 font styles and find the best match for the fonts in your photo. It even works with connected scripts and when there's more than one font in an image. Just upload an image, click the font you want to identify, then check out the results.
:max_bytes(150000):strip_icc()/best-chrome-extension-click-n-clean-5bcf6573c9e77c0051758f43.png)
The 17 Best Plugins for Chrome in 2021
Whatfont is one of the best and top-rated Chrome extensions on the Chrome web store. The great thing about Whatfont is that it can quickly identify fonts. Users must click the Whatfont icon and point the cursor at the word. Whatfont extension will instantly show you the font name.