Splendid HTML5 Bootstrap Full Screen Slider Examples

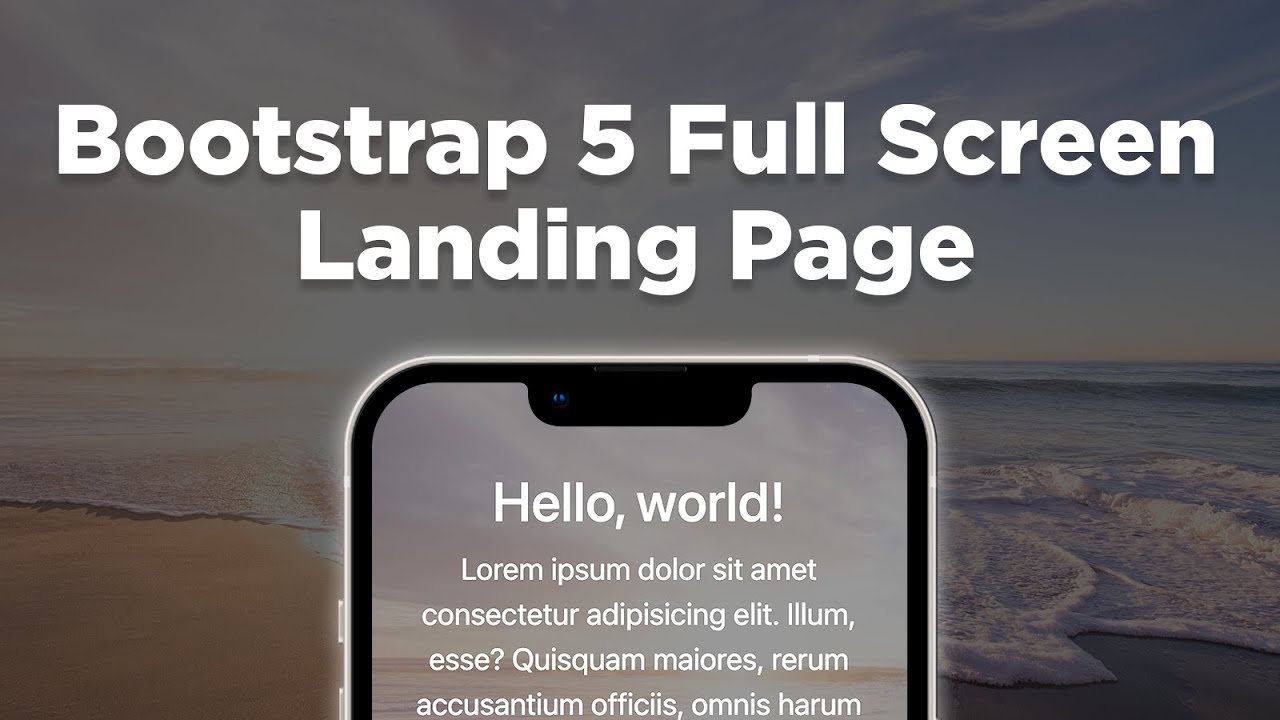
Bootstrap 5 FullScreen Landing Page YouTube
5 I want to create a page where i can have a div fullscreen with a background image using bootstrap just like Endomodo's site Since i just begin boostrap i downloaded some samples on startboostrap website and tried to manage what i want. My problem is that the menu and the content are shown in the page but my div doesn't (and so the image).

How to make a full screen landing page using HTML and CSS in bootstrap YouTube
Responsive images Images in Bootstrap are made responsive with .img-fluid. max-width: 100%; and height: auto; are applied to the image so that it scales with the parent element. Copy SVG images and IE 10 In Internet Explorer 10, SVG images with .img-fluid are disproportionately sized.

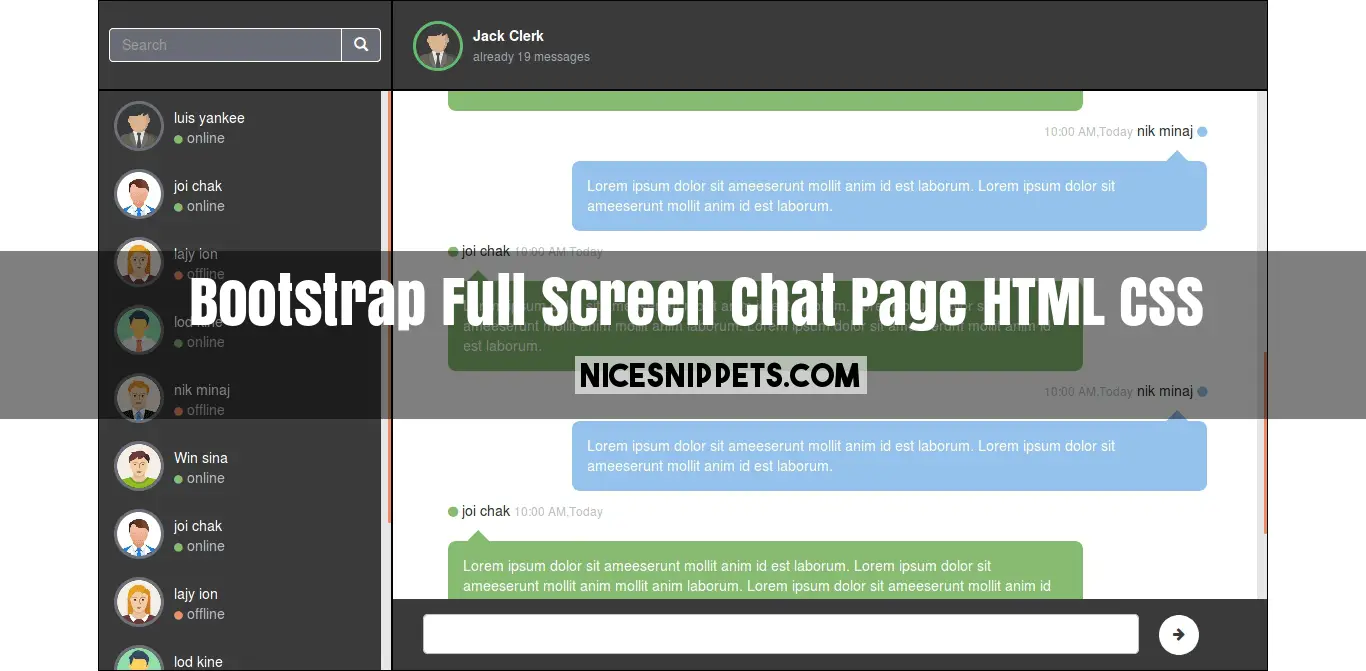
Bootstrap full screen chat page design in html and css
In the code above, we do the following: Loop through our images and get the values of the src and data-color attributes.; Find their direct parent (.item) and assign the full-screen class along.

Bootstrap 4 Full Screen Image Slider HTML5 and CSS3 Tutorial YouTube
Bootstrap fullscreen layout with 100% height Ask Question Asked 7 years ago Modified 2 years, 4 months ago Viewed 206k times 63 I want to develop a kiosk-app which should stretch itself to 100% of the complete touch-screen.

50+ Creative and Beautiful Bootstrap Slider Samples 2019
You can easily set the background image in each HTML element by adding a single line of CSS: Show code Edit in sandbox Inside of the url ('') we need to provide a link to our image. If you want to use the image on your computer, the path should look like this: You can also use an absolute path and add a link to the image directly from the Internet.

Bootstrap Wallpapers Wallpaper Cave
You can easily set the background image in each HTML element by adding a single line of CSS: style="background-image: url (''); Inside the url ('') we need to provide a link to our image. Show code Edit in sandbox Note: If you want to stretch the image to the full available height and width remember to use the image with enough high resolution.

Responsive Bootstrap Website Tutorial with Full Screen Landing Page ิbootstrap Cheerthaipower
Responsive Images Images come in all sizes. So do screens. Responsive images automatically adjust to fit the size of the screen. Create responsive images by adding an .img-responsive class to the tag. The image will then scale nicely to the parent element.

Bootstrap Full Screen Responsive Landing Page YouTube
1 Based on this article, you just have to define a div with an id and put the image inside like this:


Bootstrap Tutorial How to Set Up and Use Bootstrap (Beginners)
Full Page Image Header with Vertically Centered Content. Bootstrap 5.1.0. carla yamin • 3 years ago. Hello, I'm trying to change the background-image, but its not working and I wrote the right root of the image.

Splendid HTML5 Bootstrap Full Screen Slider Examples
By adding a .bg-gradient class, a linear gradient is added as background image to the backgrounds. This gradient starts with a semi-transparent white which fades out to the bottom.. Bootstrap. Designed and built with all the love in the world by the Bootstrap team with the help of our contributors. Code licensed MIT, docs CC BY 3.0.

Free HTML Bootstrap Fullscreen Carousel Slides
Copy Max-height 100% Copy

Bootstrap 4 Carousel Fullscreen Background Slider PHP
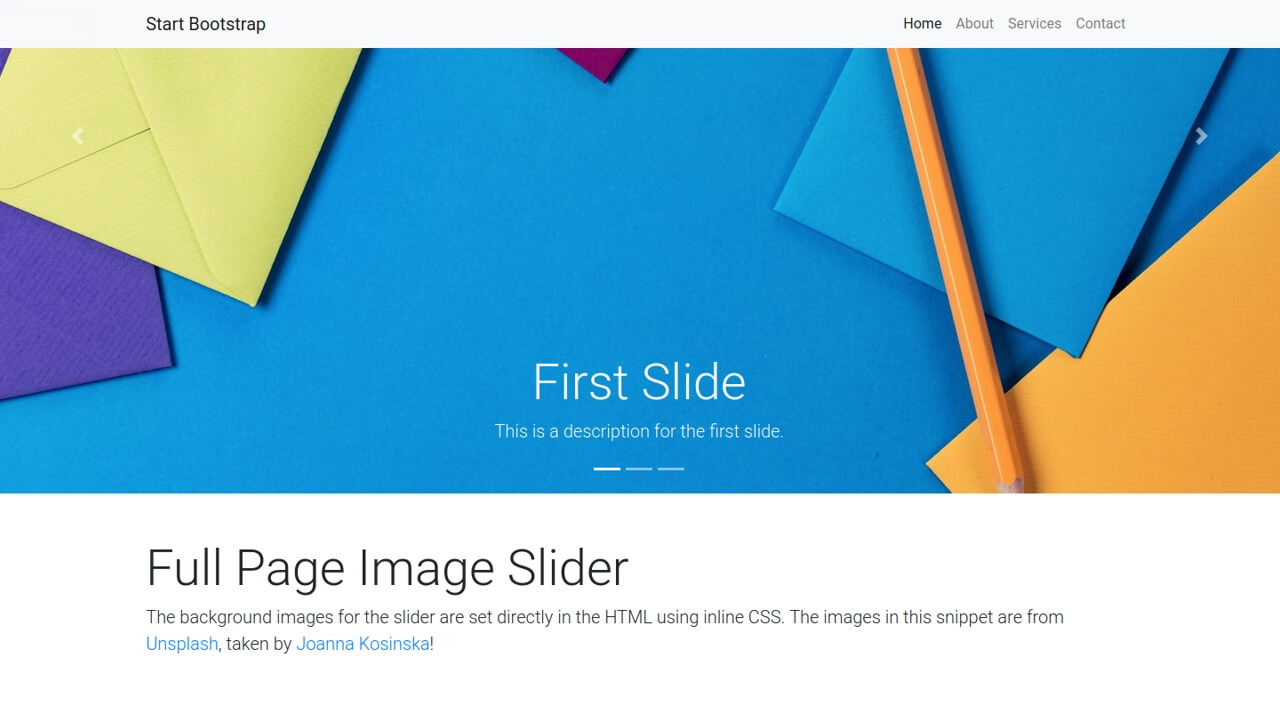
5.2.3 Description The Big Picture is an artistic, full screen background image template with a fixed bottom footer. Features Responsive, fixed bottom navigation bar Full page background image Need something more? Try SB UI Kit Pro! Pro Features Include: Full Documentation Email Support More Components & Features More Layouts & Page Examples

Full Screen Responsive Bootstrap Carousel Slider OnAirCode
Basic example. If you want your modal to appear in full screen, just add the .modal-fullscreen class next to .modal-dialog. Launch demo modal. Show code Edit in sandbox.

Full Screen Slider with Bootstrap 4 YouTube
Adding the Background Image To create a full-screen background image, use the following HTML structure:

BOOTSTRAP 4 FULL PAGE IMAGE SLIDER HEADER
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Bootstrap Full Screen Landing Page Responsive HTML5/CSS3 YouTube
Images in Bootstrap are made responsive with .img-fluid. This applies max-width: 100%; and height: auto; to the image so that it scales with the parent element. Responsive image Copy Image thumbnails