laravel resize and Crop image with intervention/image Stack Overflow

Featured Image Upload with Resizing Laravel vue cms YouTube
Laravel intervention image resize tutorial; This step-by-step guide shows you how to use the PHP intervention image package to upload and resize images in a Laravel application.. Image resizing is the act of modifying the image's dimensions; we visit a number of websites on a regular basis, whether it's social media, ecommerce, or any other site that requires us to upload images; we also have.

Upload & Resize Images With Laravel Intervention Image
Step 1: Download Fresh Laravel In this first step, we need a fresh Laravel 10 application for the laravel image intervention. So download it by the below command: composer create-project laravel/laravel example-app Step 2: Create Model We are going to use the Image model. Now create an image model and update it like below: database/migrations

Laravel 9 Resize Image Before Upload Example
Laravel intervention/image doesn't resize image. 1. Changing aspect ratio of a image without cropping. 0. How to manipulate & resize images in laravel 5.5. 0. I want to resize a photo with Intervention/image. 2. resize and Crop image with intervention/image. Hot Network Questions

Laravel 5 Intervention Image Upload and Resize Example W3Schools Tutorialspoint W3Adda
Laravel does not have a default resize of image. But most Laravel developers use ' Image intervention ' in handling the image. It is easy to use. To install (Image intervention): STEP 1 Run composer require intervention/image STEP 2 On your config/app.php: In the $providers array, add the following: Intervention\Image\ImageServiceProvider::class

Resize Image In Laravel Using Intervention Image Library YouTube
Step 1: Install Laravel App Step 2: Add Intervention Image Package Step 3: Register Image Intervention Package Step 4: Configure Controller Step 5: Add Routes Step 6: Set Up Blade View Step 7: Run Laravel Project Install Laravel App

Laravel File Uploading and Image Resizing YouTube
Image resizing in Laravel application needs to have intervention/image library installed; simultaneously, it allows you to generate a thumbnail image. composer require intervention/image The next step is to inject intervention class altogether in providers and aliases array inside the config/app.php configuration file.

Laravel 6 Tutorial Resize Image Before Upload with Example
To resize the image, we first need to store an image. Let's store the images inside a directory. Head over to the terminal and create a symbolic link to the. php artisan storage:link. This command creates a directory under the folder. In the folder, we will upload a full and a thumbnail version of the images.

Laravel 8 Resize Image Before Upload Example
Resize and Compress Image in Laravel Using Intervention Oct 16, 2021 Article · 5 min 1131 words Like (0) Favorite (0) Hello artisans, today I'll show you how to resize and compress image using the Intervention Image package. It is very important to resize image before upload otherwise it can slow our site.

Best Laravel Image Crop & Resize Package [laravel image upload tutorial] YouTube
Image resize Laravel Ask Question Asked 5 years, 3 months ago Modified 4 years, 6 months ago Viewed 6k times Part of PHP Collective 0 I have a question about to resize an image in Laravel with intervention.io (Link: http://image.intervention.io/

Crop and Resize Image Before Upload In Laravel Using with jQuery Copper JS
Laravel 6 Project For Resize Image. Now, you will have a directory of the project name laravel6-resize-image. How to Implement Pagination in Laravel 6 with Example. Install Intervention Package . To resize image in Laravel 6, we'll have to add a package named intervention. This package is available in the composer.

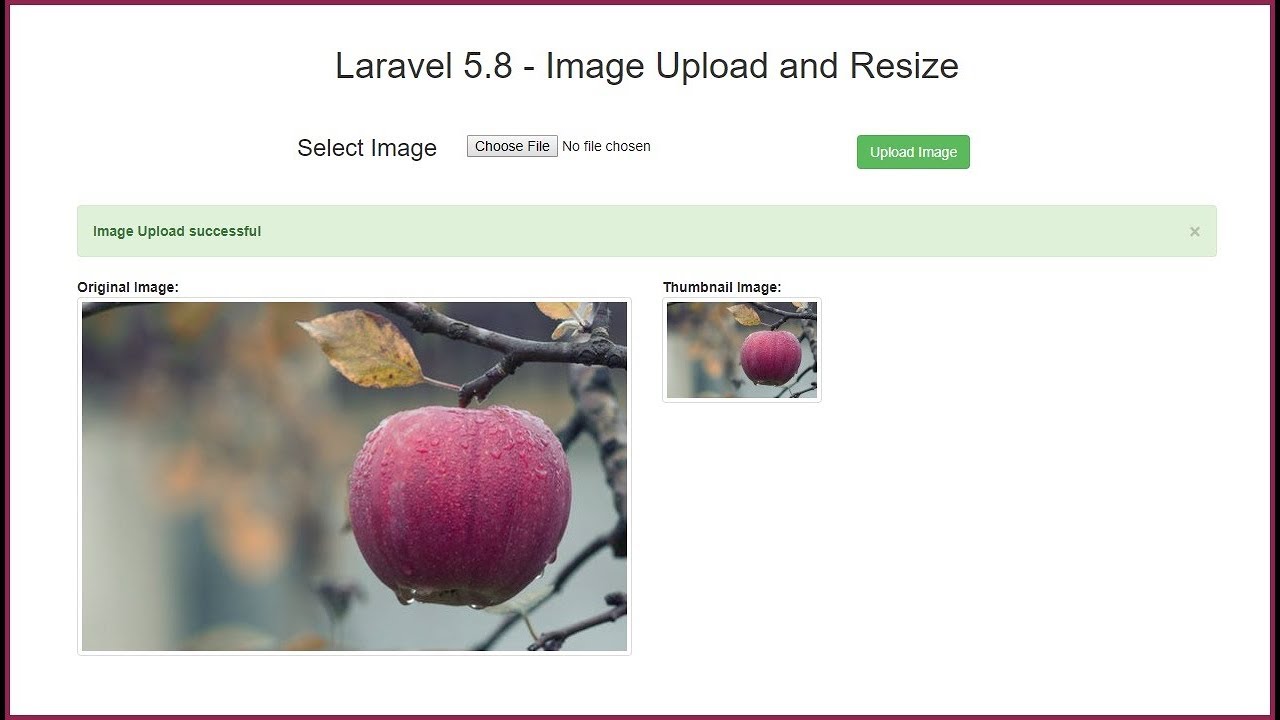
Laravel 5.8 Image Upload and Resize YouTube
1 composer create - project -- prefer - dist laravel / laravel laravel8_resize_image Step 2: Setting Database Configuration After the complete installation of laravel. we have to database configuration. now we will open the .env file and change the database name, username, password in the .env file. See below changes in a .env file. 1 2 3 4 5 6

How to upload and resize multiple images in laravel 8? 8bityard
Image resizing is a common and essential task for most projects. It is considered good practice to resize the images according to their container's dimensions so that the page performance is not affected much. We have an open-source library in Laravel called Intervention Image that helps to manipulate and handle PHP images.

Resizing Image in Laravel Regur Technology Solutions
Another approach to compressing images in Laravel is by adding the namespace use Intervention\Image\ImageManagerStatic as Image to your controller. Once added, you can utilize the following code when the file type is an image: $s3 = Storage::disk ('s3'); This method compresses images to 1/4th of their actual size. TinyPNG for Image Compression

Image Resizing In Laravel Mobile Legends
Learn how to resize image in Laravel using the Intervention Image package the easy way Created on Sep 07, 2021 • 2803 views In this short snippet, you will learn how to resize images in Laravel using the Intervention Image Package. Step 1: Install Intervention Image First, install the intervention image to your Laravel project.

Laravel 8 Resize Image Before Upload Laravel Image Resize Coding Xpress YouTube
Today we'll perform a Laravel image resize using Intervention's Image package. It makes image resizing, cropping, and saving easy. Install Via Composer # Laravel v9 w/Sail ./vendor/bin/sail composer require intervention/image Integrate with Laravel Copy over the config file ./vendor/bin/sail artisan vendor:publish --provider="Intervention\Image.

Laravel 9 Resize Image Before Upload Example
Step 1: Install Laravel 7/6 In this step, if you haven't laravel 6 application setup then we have to get fresh laravel 6 application. So run bellow command and get clean fresh laravel 6 application. composer create-project --prefer-dist laravel/laravel blog Step 2: Install Intervention Image Package